본격적인 서비스 개발 전에, 샘플 템플릿으로 개발 맛보기를 진행해봅니다.
Overview
본 가이드는 기가지니 서비스를 처음 개발해보는 사용자나 기가지니가 낯선 개발자에게 개발 환경을 쉽게 이해시키기 위해 제공되는 가이드입니다. ‘개발 첫걸음’ 템플릿은 background image, html, css 세 개의 파일로 구성되어 있고, 기본적으로 웹 서버가 구축 환경에서 진행해야 합니다. 개발 코드는 초급 개발자가 이해하기 쉽게 구성하였으며, 컴포넌트 또한 Table을 사용하여 작업하기 쉽게 구성하였습니다.
템플릿을 기가지니에서 실행시키면 아래 이미지와 같은 결과 화면을 볼 수 있습니다. 서비스 플로우가 있는 템플릿이 아닌 환경 셋팅 및 API 테스트 목적이므로 개발자는 아래와 같은 상황에 도움을 받을 수 있습니다.
- 웹 서버 정상 동작 확인
- 개발키가 유효한지 확인
- Service SDK API 동작 방식
- UX Guideline에서 언급한 Safe area의 범위
- Dialog Kit으로 배포한 대화 모델이 어떻게 사용되는지 확인 등

파일 다운로드
파일을 모두 다운로드 받아 개발 서버에 업로드 합니다. 디자인 파일은 stylesheets 폴더에, 배경 이미지는 image 폴더 위치해야 정상적으로 작동합니다. (index.html 내 코드 참고)
- index.html /index.html
- style.css : /stylesheets/style.css
- background.png : /image/background.png
- 전체 다운로드
실행 방법
서비스 신청
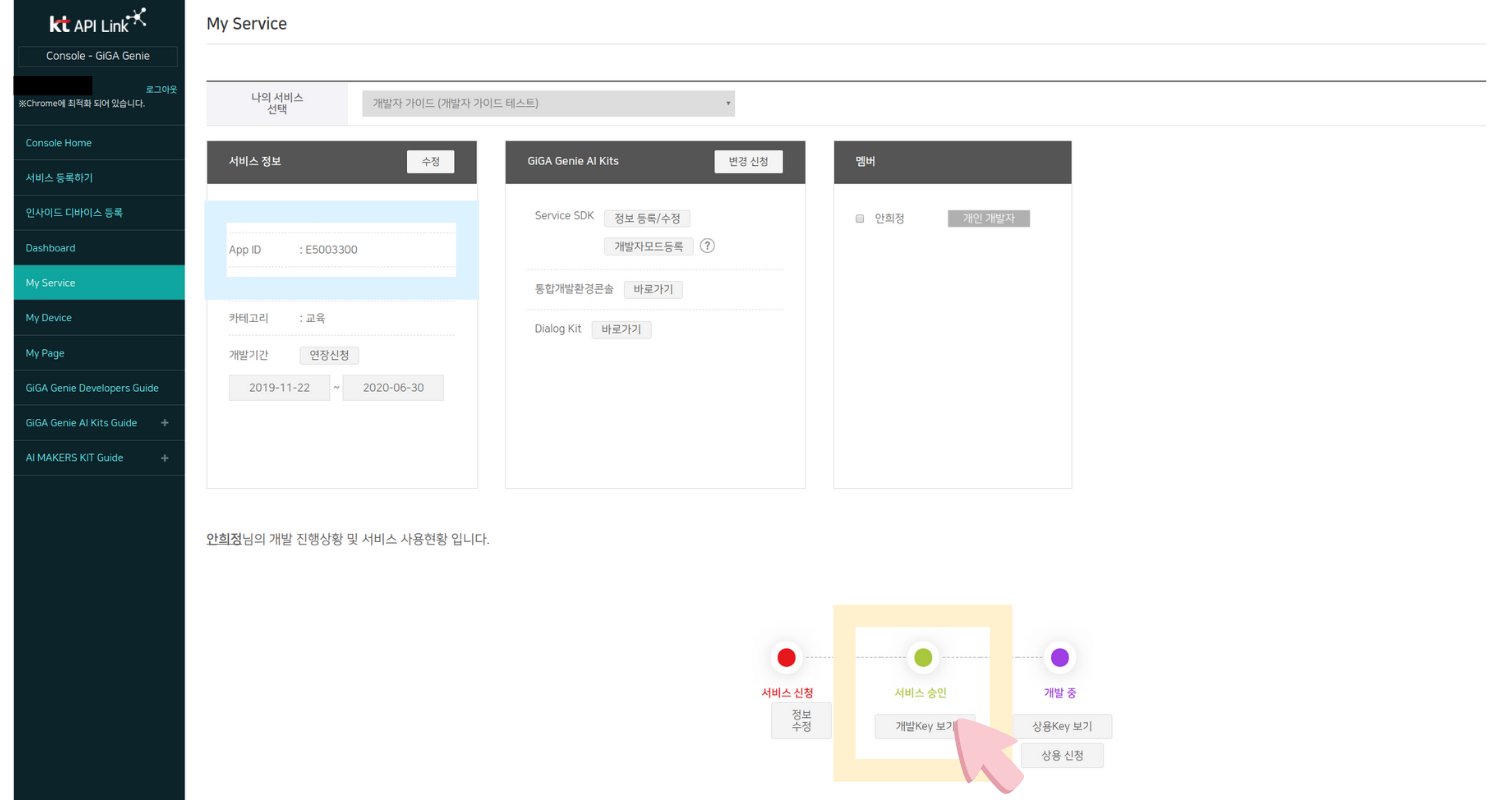
템플릿 실행을 위해서는 개발키를 발급받아야 합니다. 개발키는 기가지니 서비스 승인 시 발급됩니다.
A. 회원가입
API Link 사이트(https://apilink.kt.co.kr)에 접속하여 회원가입을 진행합니다.
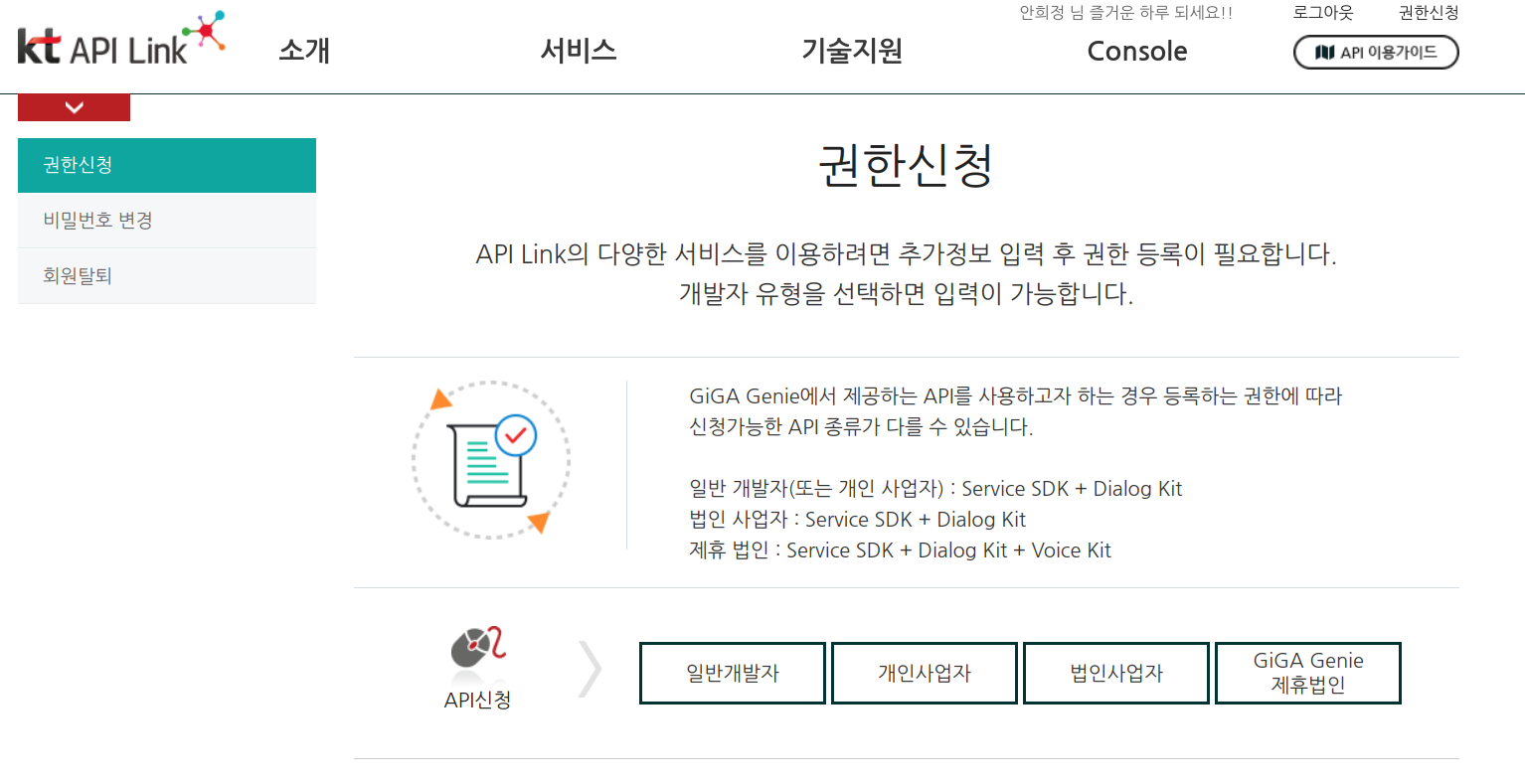
B. 권한 신청
회원가입 후 기가지니 개발을 위해 권한신청 작업이 필요합니다. 로그인 후 화면 상단 [권한 신청]을 클릭하여 본인에게 맞는 개발자 유형을 선택합니다. 간단한 정보 입력으로 API 사용 권한을 받을 수 있습니다. ‘일반 개발자’의 경우 관리자 승인 없이 사용 권한을 받을 수 있으며, 법인의 경우 관리자의 승인 후 개발 진행이 가능합니다. (권한 승인 문의: apilink@kt.com)

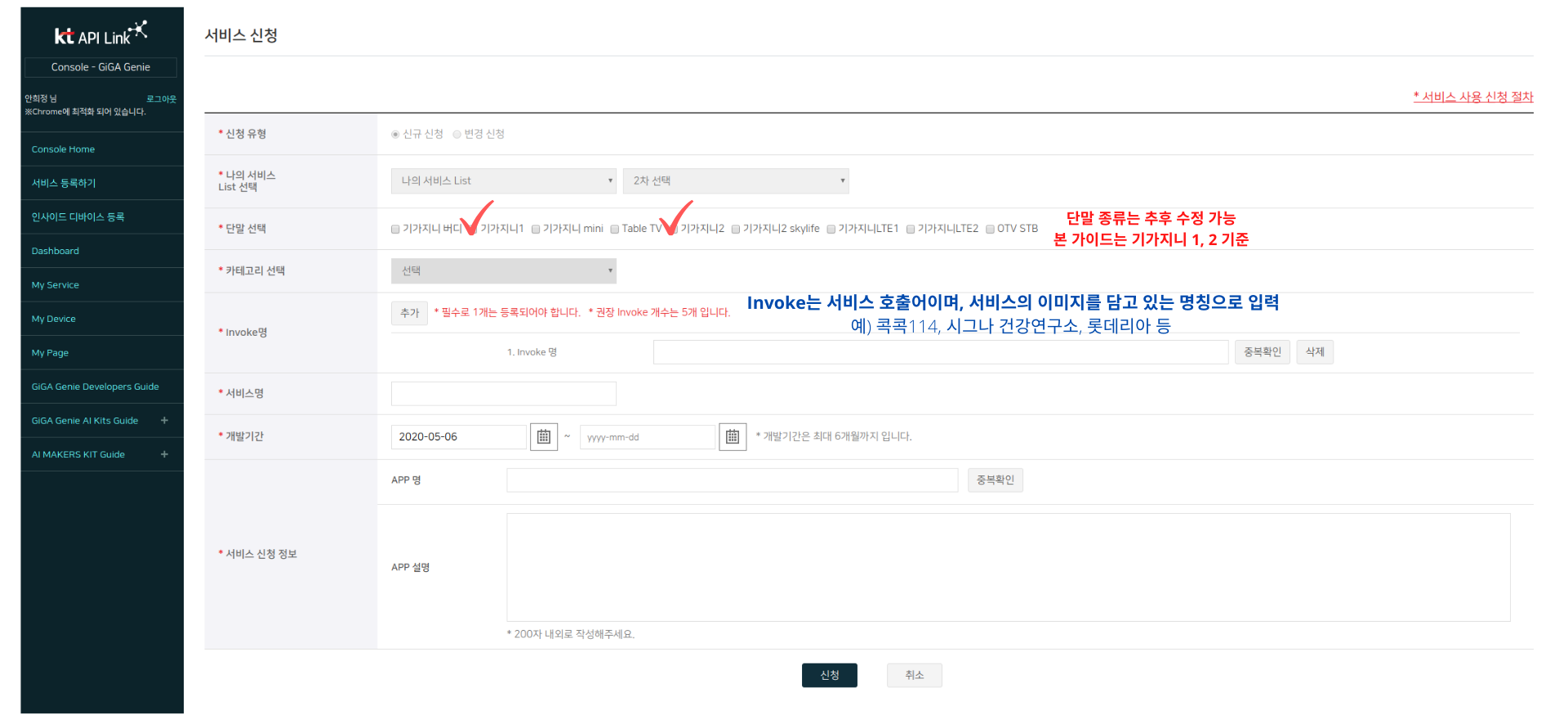
C. 서비스 신청
본인이 개발 또는 테스트할 기가지니 서비스를 신청합니다. 메뉴 상단 [Console] 진입 후 ‘GiGA Genie - 서비스 등록’ 탭을 선택하여 신청합니다.
- 단말 선택
- 기가지니 Family 단말 중 서비스를 상용시킬 단말을 선택합니다.
- 기가지니 단말에는 화면이 있는 기가지니 1, 2, TV 등과 화면이 없는 버디, LTE 등이 있습니다.
선택한 단말 기준으로 서비스 검증이 들어가므로, 정확하게 선택해야 합니다. (추후 수정 가능)
- Invoke명
- 서비스 호출어로, 타 서비스와 중첩되지 않도록 지정합니다.
- 입력된 invoke 명으로 서비스를 호출 할 수 있습니다. (예: 지니야, ‘invoke명’ 실행)
※ invoke 관련 내용 참고 - 2.3 Service SDK 작업하기

서비스 신청 후, 관리자가 서비스 신청 내용을 확인하여 승인 처리를 합니다. (부적격 서비스라 판단되면 승인 받을 수 없습니다.) 승인 처리가 늦어질 시 Q&A 게시판 혹은 API link 관리자 메일로 문의 주시면 됩니다.
개발자모드 연결
Template을 테스트 할 수 있도록 기가지니 개발자 모드를 실행합니다.
개발자모드 연결이 아직 안 되어 있는 분은 [2.2 개발 환경 셋팅하기]를 참고하시면 됩니다.
코드 수정
본 템플릿을 정상적으로 실행시키려면 코드 내 개발키를 알맞은 값으로 변경해야 합니다.
개발키는 서비스가 승인될 때 발급되는 값이며, 개발자모드로 연결된 서비스 id와 그에 해당하는 개발키가 일치해야 정상적으로 테스트가 가능합니다.

index.html의 init 함수 속 개발 키 값을 본인 서비스의 개발 키로 변경합니다.
※ gigagenie init 함수 참고 - https://github.com/GiGAGenie-ServiceSDK/UserGuide/wiki/init
function init() {
var options = {};
options.keytype = 'GBOXDEVM';
options.apikey = '발급 받은 개발key 값으로 변경';
...
}
파일 업로드
제공된 모든 파일(index.html, style.css, background.png)을 자체 개발 서버에 업로드 합니다. 기가지니는 웹 앱 서비스로 3rd Party 자체 웹 서버를 통해서 개발/상용을 진행하게 됩니다.
개발 코드는 index.html 내에 작성되어 있고, 나머지 style.css와 background.png는 최소한의 디자인 작업을 위한 파일입니다. (파일 경로 확인 style -> stylesheets 폴더, background -> image 폴더)
- ../index.html
- ../stylesheets/style.css
- ../image/background.png
실행
이제 기가지니에서 실행시켜보겠습니다.
개발 첫걸음이라는 이름이 맞게, dialog kit 발화 작업이 안됐다는 가정하에 진행하겠습니다. 물론 dialog kit 작업이 되어 있다면 발화로 실행시키셔도 무방합니다. (2.6 서비스 시작과 종료 처리 / 2.4 Dialog Kit 작업하기)
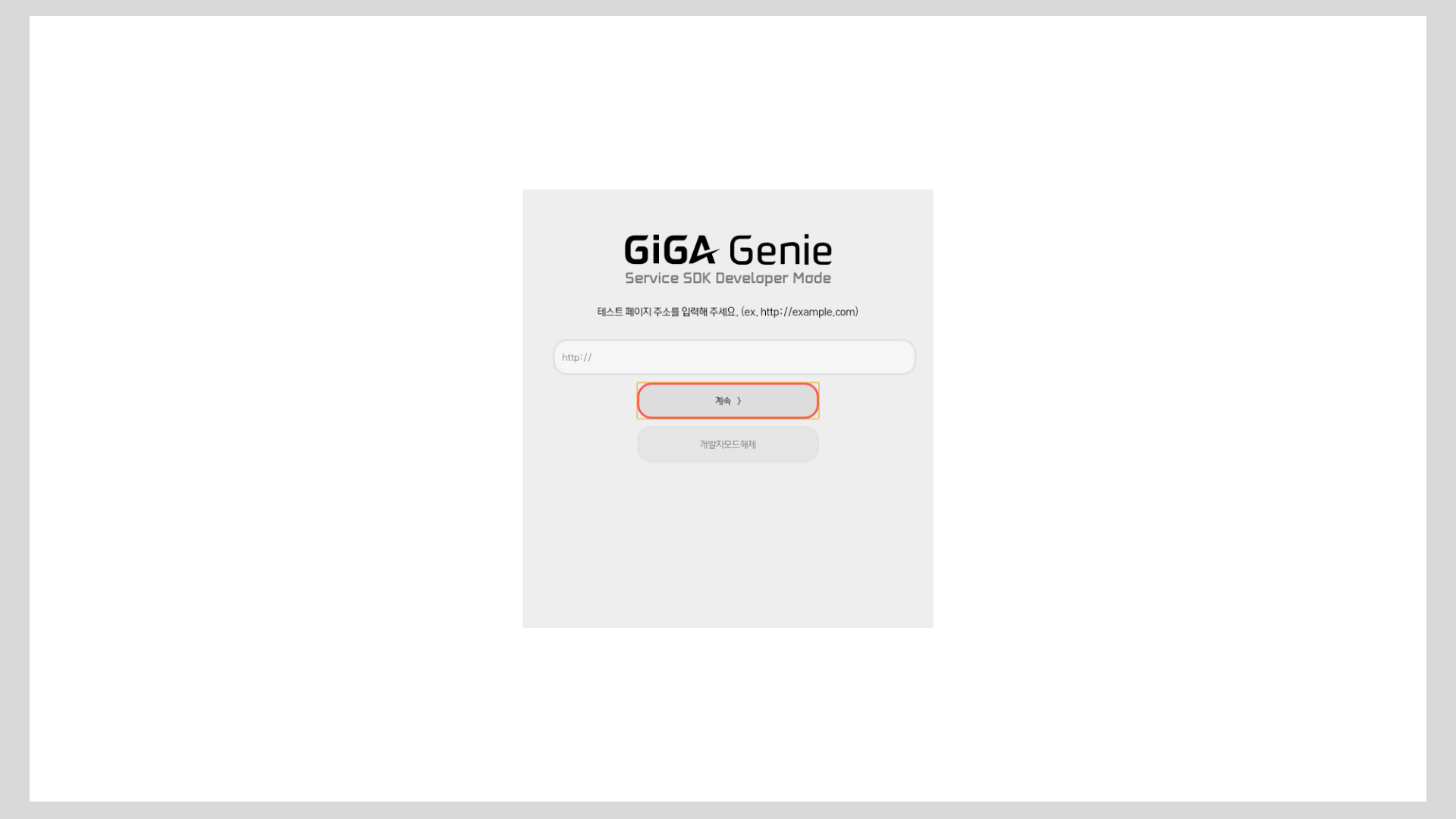
기가지니 개발자모드를 실행하면, 다음과 같은 화면이 나타납니다. <발화: “기가지니, 개발자모드 실행”>
개발자모드가 해제되었거나 전원을 재부팅 한 경우 앱 아이디 입력 화면이 다시 나타날 수 있습니다. 앱 아이디를 재 입력하여 개발자모드로 진입합니다.

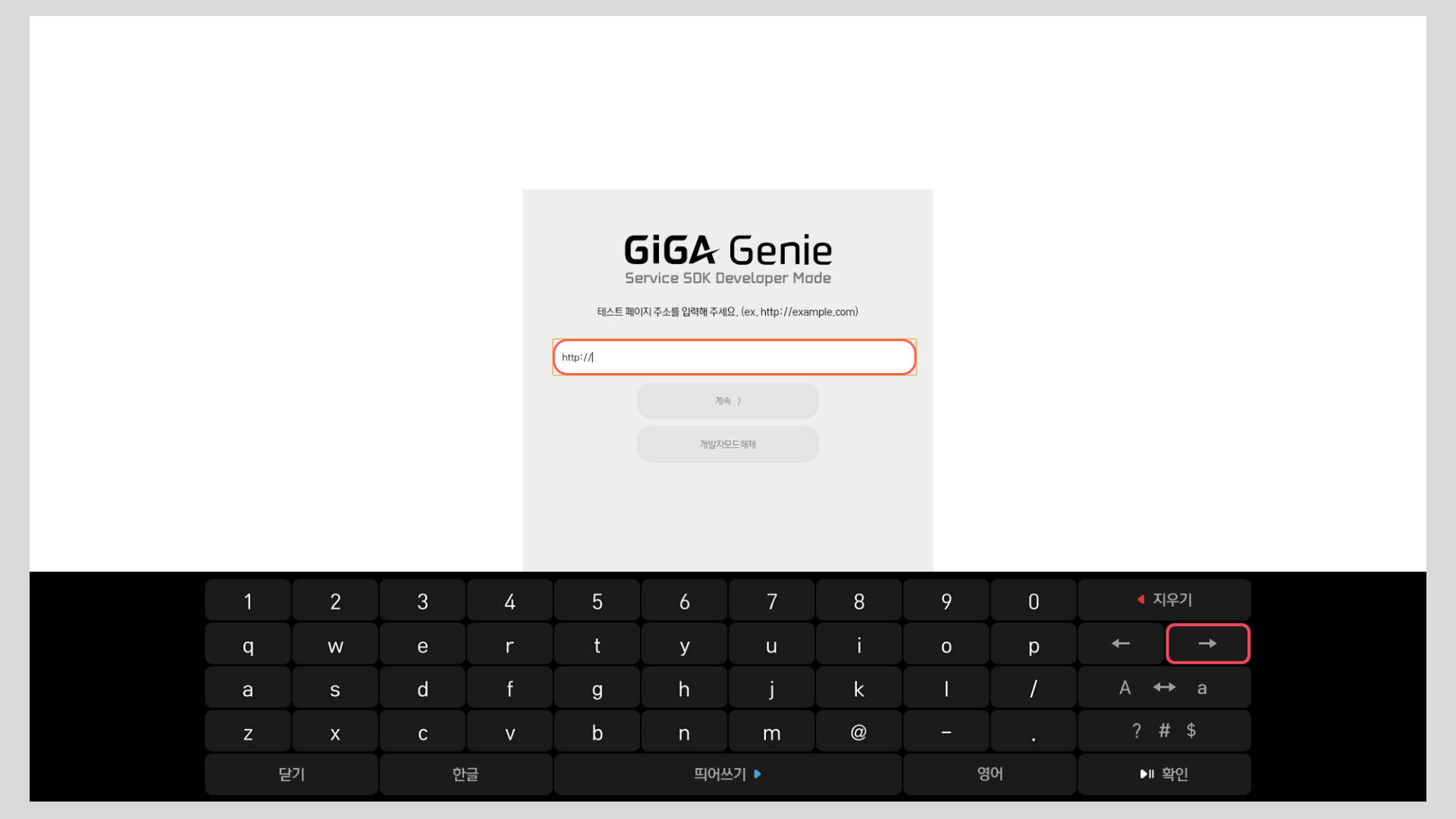
본 페이지에서는 발화 입력 없이 서비스 웹 앱 주소를 직접 입력하여 서비스를 실행시킬 수 있습니다. 리모컨으로 입력 필드에 포커스를 두면 소프트키보드가 나타나며, ‘웹 주소/index.html’를 입력하고 [계속]을 선택합니다. (기가지니 본체 뒤 USB 단자에 키보드를 연결하면 쉽게 주소를 입력할 수 있습니다.)
 서비스 주소 입력
서비스 주소 입력
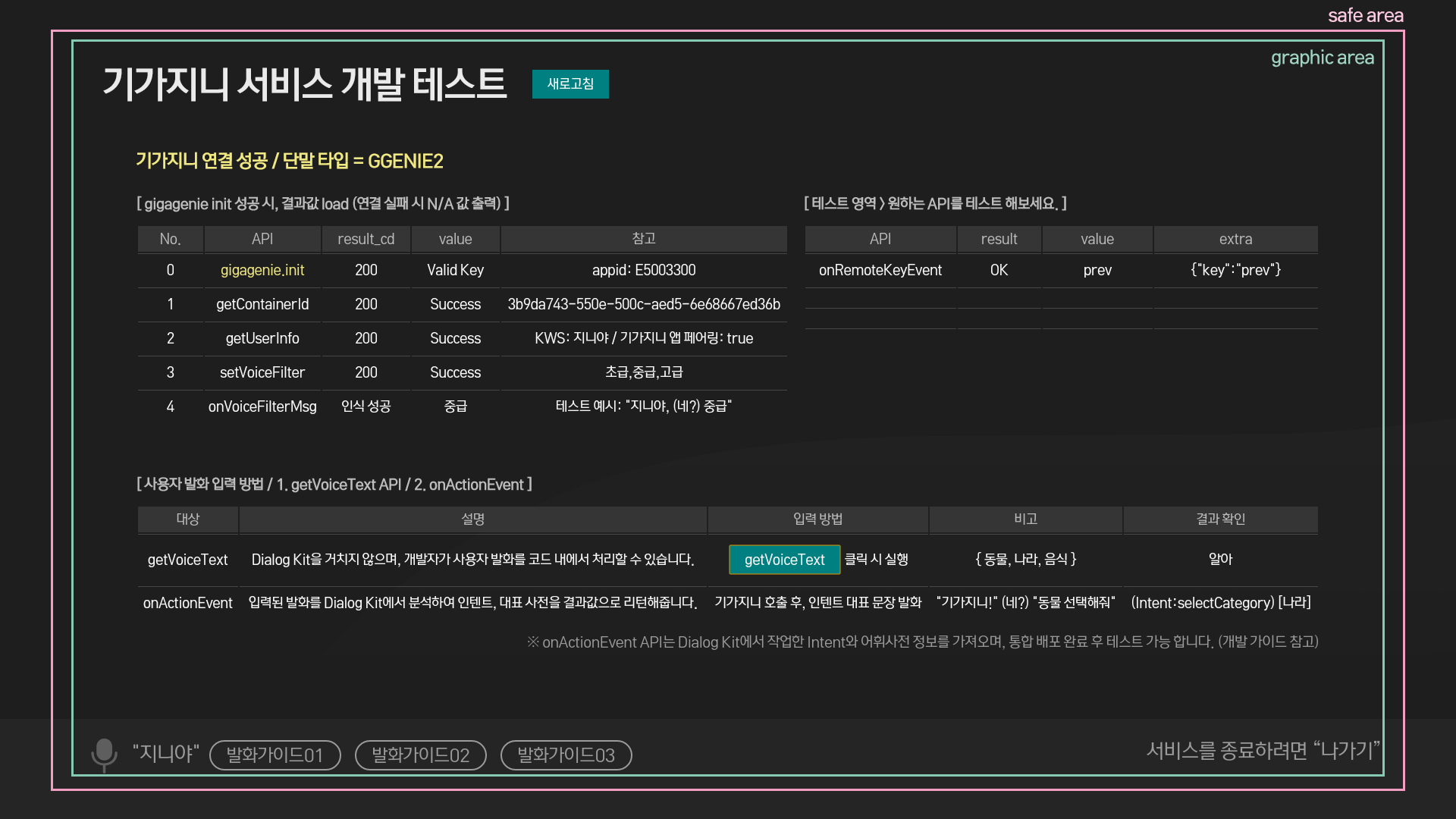
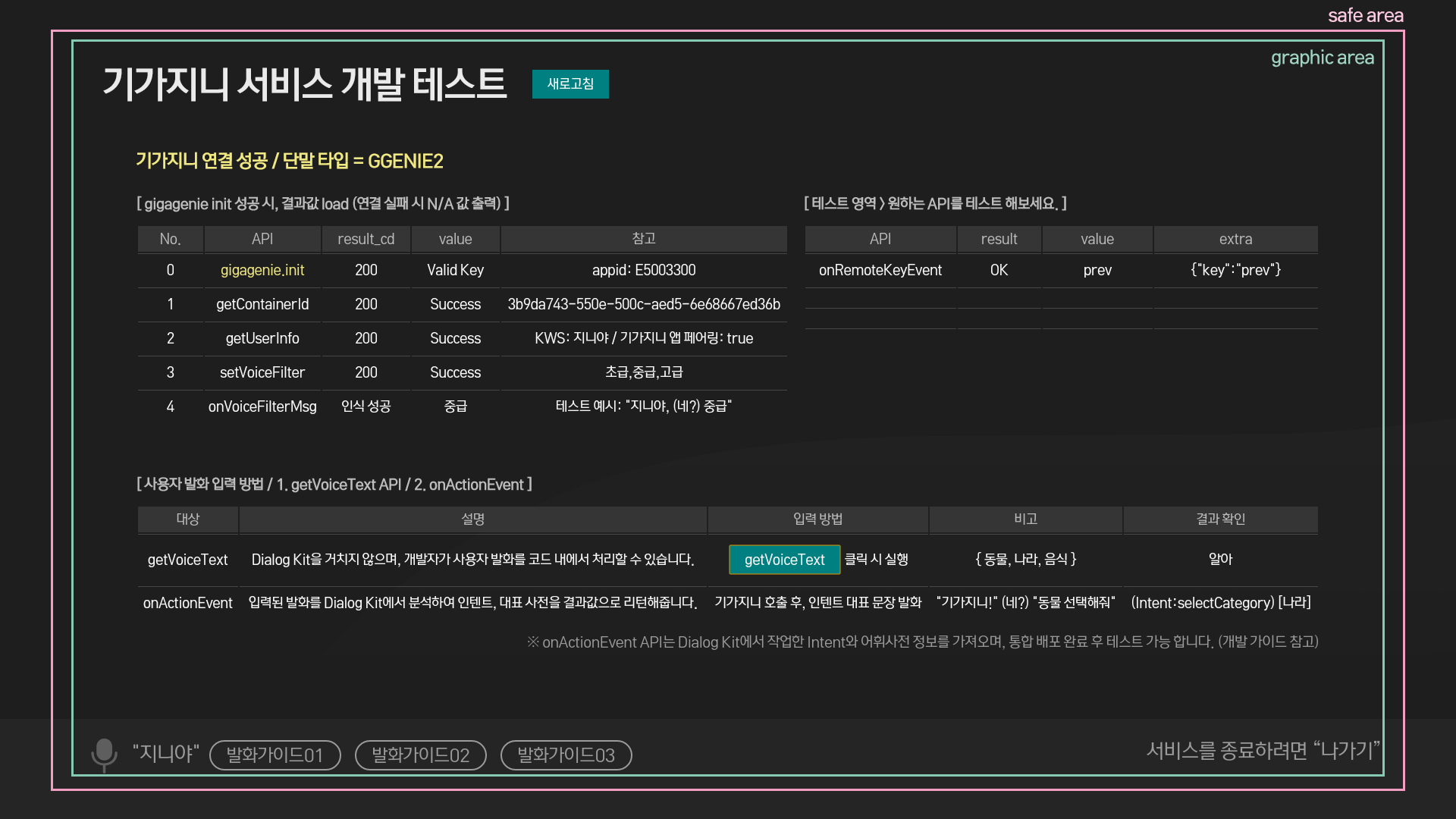
모든 셋팅이 정상적으로 완료되었다면, 아래와 같은 화면이 나타나게 됩니다. 화면에는 ‘기가지니 연결 성공’ 문구 출력과 함께 API 결과값이 정상적으로 출력되어 보입니다.
 Setup Template 실행 시 화면
Setup Template 실행 시 화면
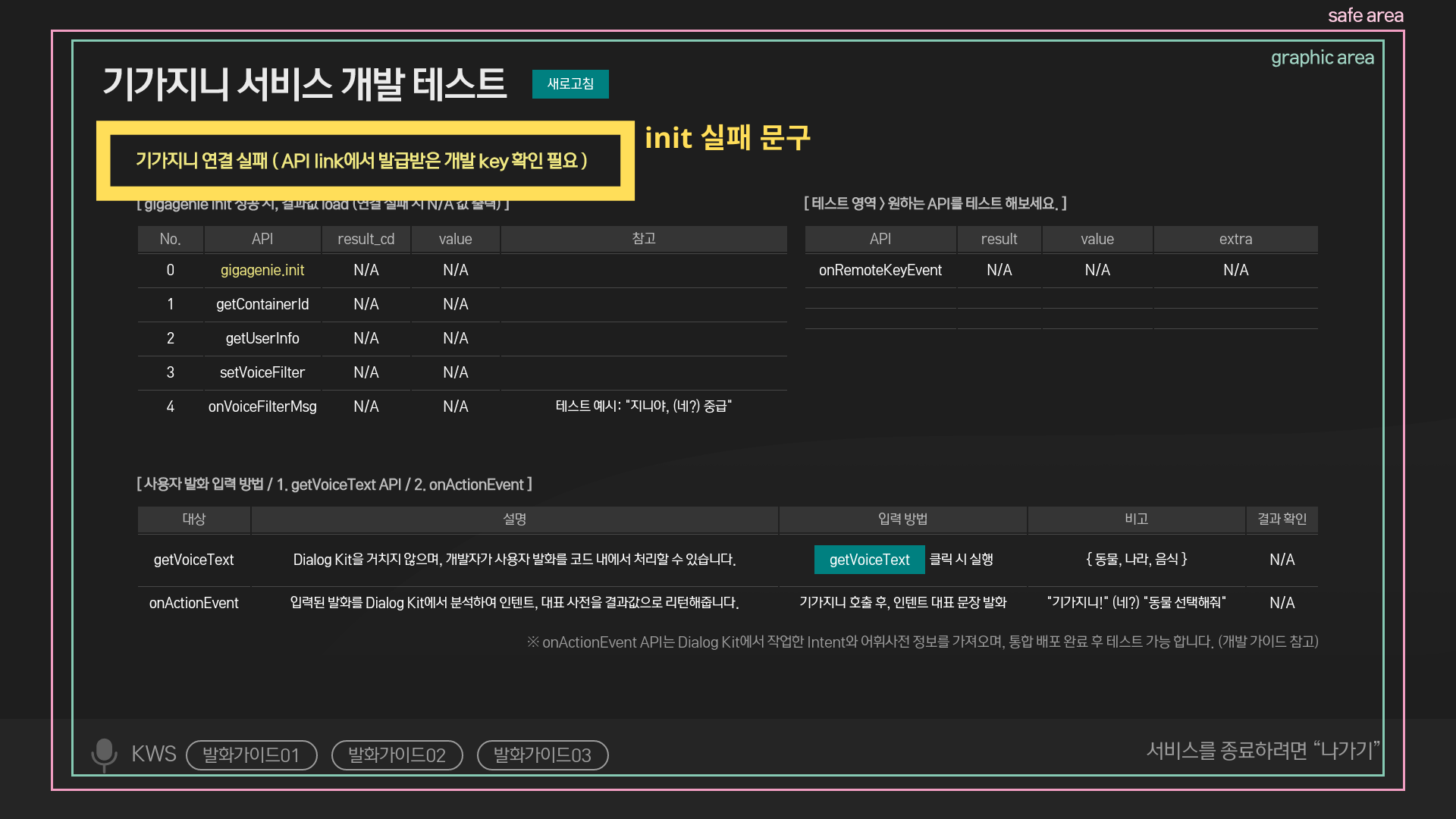
만약 개발키 값이 만료되었거나 개발자모드로 등록된 서비스의 개발키 값이 아닌 경우에는 아래와 같은 실패 화면이 나타나게 됩니다. (개발키 값과 개발 기간이 유효함에도 실패 화면이 나타난다면, 개발환경을 사용할 수 없는 경우일 수도 있습니다. API link 공지사항과 Q&A 게시판을 참고해주세요.)
 기가지니 init 실패 시, 화면 상단에 '기가지니 연결 실패' 문구 출력
기가지니 init 실패 시, 화면 상단에 '기가지니 연결 실패' 문구 출력
Section 상세 설명
영역별 테스트 항목과 그에 해당되는 코드 리뷰를 진행 하도록 하겠습니다.
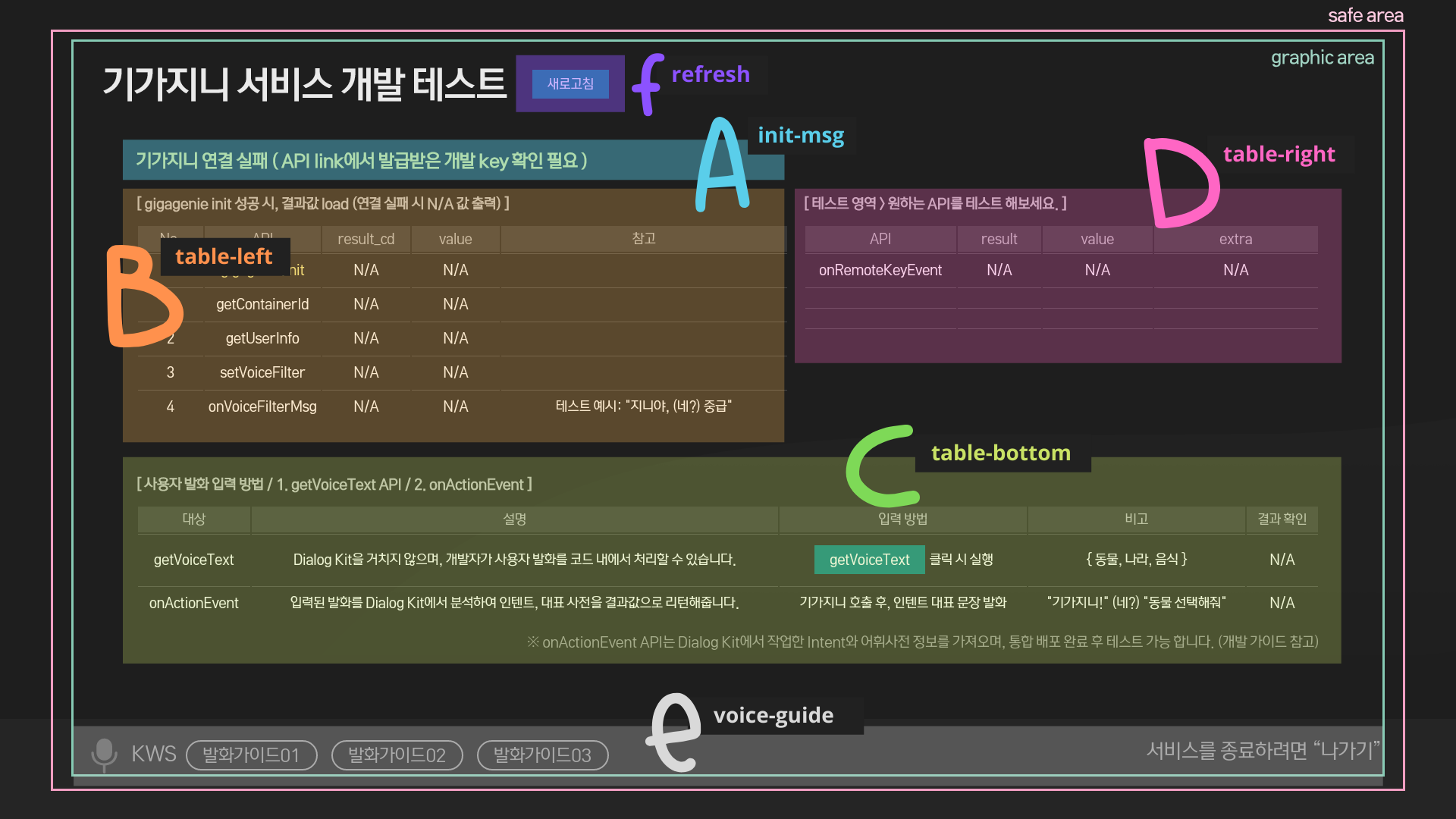
템플릿에는 아래 그림처럼 총 다섯개의 영역으로 구분되어 있으며, 알파벳 A~F로 칭하여 순서대로 설명하도록 하겠습니다. 알파벳 옆에 적혀있는 값은 영역별 div id값 입니다. (참고: <div id="init-msg">)
 div 구분으로 영역 표기
div 구분으로 영역 표기
A. 기가지니 연결 확인
[A] 영역은 발급 받은 개발키가 정상 키인지 확인할 수 있는 영역입니다. 코드 내 개발키를 정상적으로 입력한 경우 화면 내에 “기가지니 연결 성공’ 텍스트와 단말 타입이 나타나게 됩니다.
 init 성공 시, 출력 결과
init 성공 시, 출력 결과
// 1.gigagenie.init
gigagenie.init(options, function (result_cd, result_msg, extra) {
if (result_cd === 200) {
// init 성공
sendTTS('개발코드와의 연동이 완료되었습니다. 원하는 API를 직접 테스트해보세요.');
// 기가지니 단말 연결 성공
showMsg('setUp', '기가지니 연결 성공 / 단말 타입 = ' + extra.devicetype);
showMsg('cd0', result_cd);
showMsg('val0', result_msg);
showMsg('extra0', 'appid: ' + extra.appid);
...
}
});
- gigagenie.init(…) [바로가기]
- API 초기화 함수로 기가지니 API를 이용하기 위해서 반드시 진행되야 함
- 정상적으로 실행 시 result_cd 값이 200으로 리턴됨 (callback)
※ 실패 시, 개발 키 값 확인 및 API link 내 공지사항, Q&A 확인
-
sendTTS(…) [바로가기]
// TTS 출력 function sendTTS(tts) { var options = {}; options.ttstext = tts; // 2-2 gigagenie.voice.sendTTS gigagenie.voice.sendTTS(options, function (result_cd, result_msg, extra) { if (result_cd === 200) { // TTS 출력 성공 } else { // result_cd 200이 아닌 경우 에러코드 확인 후 처리 필요 } }); }- 기가지니 음성 출력을 위한 TTS API
- TTS 출력 시, stopTTS를 호출하여 재생 순서 정리 (재생중인 TTS 종료)
- stopTTS [바로가기]
- ※ result_cd 값에 따른 예외 처리 필수 ※
- 200: TTS 재생 성공
- 409: sendTTS로 TTS 재생중임
- 501: KWS(KeyWord Spotting)에 의해 정지됨
- 502: 재생 실패
- 503: 다른 App에서 TTS 중지 메시지를 보냄 (stopTTS에 의한 종료)
- 504: mute 상태로 TTS 재생 불가
-
showMsg(…)
// 화면 출력 function showMsg(id, text) { document.getElementById(id).innerHTML = text; }- 화면 출력을 위한 함수로, javascript 코드를 이용하여 HTML content 내용 변경
- 테이블 각 셀에 id 값을 부여하여, 결과 값에 대한 출력 진행
B. Service SDK API 테스트

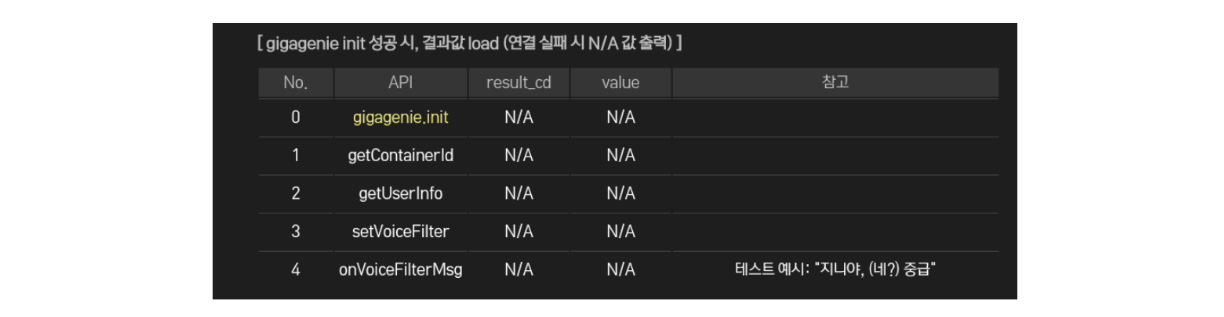
[B] 영역은 Service SDK API를 테스트 할 수 있는 영역으로, 서비스 개발 시 가장 많이 사용하는 API를 위주로 구성해보았습니다. 총 5개의 API와 결과값이 출력되며, 테스트를 위한 출력 변수는 3가지로 구분됩니다.
- 출력 변수
- cd~ : result_cd 값으로 API에 대한 결과값
- val~ : result_msg 값으로 결과값에 대한 메세지
- extra~ : 각 API에 대한 추가 extra 값
0. gigagenie.init(…)
- A 영역에서 다룬 내용으로, API 초기화에 대한 결과값 확인
1. appinfo.getContainerId(…)
- 참고 : https://github.com/GiGAGenie-ServiceSDK/UserGuide/wiki/appinfo.getContainerId
- 기가지니 단말 컨테이너 ID 조회 API
- 계정 변경, 공장초기화 등의 작업에 따른 값의 변화 있음
function getContainerId() {
var options = {};
// 5-1. gigagenie.appinfo.getContainerId
gigagenie.appinfo.getContainerId(options,function(result_cd,result_msg,extra){
if (result_cd === 200) {
// container id 출력
showMsg('cd1', result_cd);
showMsg('val1', result_msg);
showMsg('extra1', extra.containerid);
} else {
// 에러 출력
showMsg('cd1', result_cd);
showMsg('val1', result_msg);
}
})
}
<td>1</td>
<td>getContainerId</td>
<td id="cd1">N/A</td>
<td id="val1">N/A</td>
<td id="extra1"></td>
2. appinfo.getUserInfo(…)
- 참고 : https://github.com/GiGAGenie-ServiceSDK/UserGuide/wiki/appinfo.getUserInfo
- 현재 Container id에 대한 User 정보 조회 API
- 설정 값 예시
- 사용자 닉네임(extra.usernickname)
- 호출어 설정 값(extra.kwsid)
- 기가지니, 지니야, 친구야, 자기야
- 하단 발화가이드 부분에서 사용 (div id=”voice-guide”)
- 기가지니 앱 페어링 유무(extra.registwithapp)
- Push 메세지를 보내야 하는 서비스라면, 앱 페어링이 먼저 되어 있는지 확인 필수
function getUserInfo() {
// 5-8.gigagenie.appinfo.getUserInfo
gigagenie.appinfo.getUserInfo(null, function (result_cd, result_msg, extra) {
if (result_cd === 200) {
// 기가지니 KWS value 확인(예: 기가지니, 지니야, 친구야, 자기야)
showMsg('kws', '\"' + extra.kwsid + '\"'); // 하단 [발화가이드] 내 설정된 KWS 노출
showMsg('cd2', result_cd);
showMsg('val2', result_msg);
showMsg('extra2', 'KWS: ' + extra.kwsid
+ ' / 기가지니 앱 페어링: ' + extra.registwithapp);
}
else {
showMsg('cd2', result_cd);
showMsg('val2', result_msg);
}
});
}
<td>2</td>
<td>getUserInfo</td>
<td id="cd2">N/A</td>
<td id="val2">N/A</td>
<td id="extra2"></td>
3. voice.setVoiceFilter(…)
- 참고 : https://github.com/GiGAGenie-ServiceSDK/UserGuide/wiki/voice.setVoiceFilter
- 음성 필터 설정 API
- Dialog Kit을 거치지 않으며, 서비스 내에서 음성을 처리하는 경우 사용
- 고정된 발화문 (정답, 힌트 등)
- Dialog Kit 서버를 통하지 않기 때문에 음성인식 된 결과 바로 입력
- ‘메인화면’을 필터로 걸었을 때, 기가지니가 ‘메인 화면’이라고 인식되면, 처리 불가
- 필터로 셋팅할 단어들이 기가지니에서 어떻게 인식 되는지 확인 필요
- 서비스 안정성을 위해 다양한 발화 입력이 요구되는 경우는 Dialog Kit 사용 필수
- 예: 발화 내용이 업데이트 되는 경우 (메뉴명, 콘텐츠명 등)
function setVoiceFilter() {
var options = {};
options.keyword = ['초급', '중급', '고급'];
showMsg('extra3',options.keyword);
// 2-10. gigagenie.voice.setVoiceFilter
gigagenie.voice.setVoiceFilter(options, function (result_cd, result_msg, extra){
if (result_cd === 200) {
showMsg('cd3', result_cd);
showMsg('val3', result_msg);
}
else {
showMsg('cd3', result_cd);
showMsg('val3', result_msg);
}
})
}
<td>3</td>
<td>setVoiceFilter</td>
<td id="cd3">N/A</td>
<td id="val3">N/A</td><td id="extra3"></td>
4. voice.onVoiceFilterMsg(…)
- 참고 : https://github.com/GiGAGenie-ServiceSDK/UserGuide/wiki/voice.onVoiceFilterMsg
- 음성 필터 결과 수신 API
- setVoiceFilter API로 등록된 단어들(options.keyword)에 대한 수신 이벤트
- message : 음성 인식 문장
gigagenie.voice.onVoiceFilterMsg = function (message) {
showMsg('cd4', '인식 성공');
switch (message) {
case '초급':
// 초급 모드 선택
showMsg('val4', message);
break;
case '중급':
// 중급 모드 선택
showMsg('val4', message);
break;
case '고급':
// 고급 모드 선택
showMsg('val4', message);
break;
}
<td>4</td>
<td>onVoiceFilterMsg</td>
<td id="cd4">N/A</td>
<td id="val4">N/A</td>
<td id="extra4">테스트 예시: "지니야, (네?) 중급"</td>
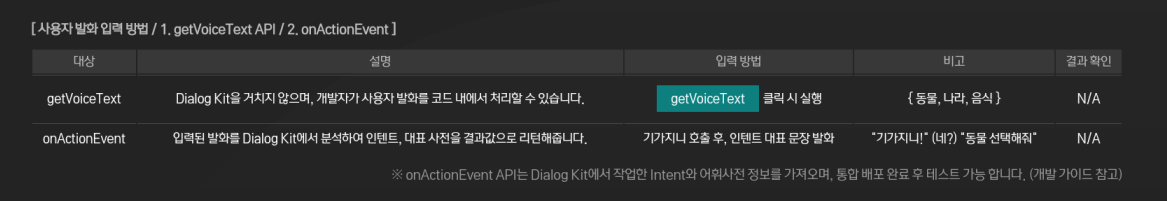
C. 사용자 발화 입력 테스트
기가지니는 사용자의 발화문 의도를 파악해서 그에 맞는 서비스를 제공해야 합니다. 발화문 입력에는 Dialog Kit을 이용한 방법과 Service SDK 자체 API를 이용하는 두 가지 방법이 있습니다.

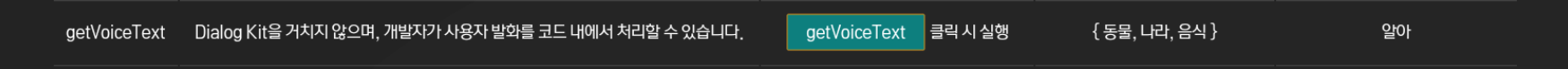
1. getVoiceText API
참고 : https://github.com/GiGAGenie-ServiceSDK/UserGuide/wiki/voice.getVoiceText
리모컨을 이용해서 [getVoiceText] 버튼을 클릭하면, “원하시는 게임 카테고리를 말해주세요” TTS 안내 후 기가지니 단말 앞단에 흰색 불이 들어옵니다. 흰색 불은 입력 대기 상태로 사용자가 발화를 할 수 있는 상태를 나타냅니다. 인식된 결과는 ‘결과 확인’ 란에 표시 되게 됩니다.

- 음성 인식 API
- TTS 안내 후 음성 인식 시작, 기가지니 호출 없이 진행
- 주어진 입력 시간 내에 발화해야 함
- 음성 인식 실패에 대한 처리 필수 (예: result_cd 500로 음성인식 실패 시, 다시 음성 인식 시작)
- 입력 시나리오 (G: 기가지니, U: 사용자)
- G: “진행하고 싶은 주제를 선택해주세요.”
- 기가지니에 음성 인식 대기 상태인 흰색 불이 들어옴
- U: “동물”
function getVoiceText() {
var options = {};
options.voicemsg = '원하시는 게임 카테고리를 말해주세요.';
// 2-1 gigagenie.voice.getVoiceText
gigagenie.voice.getVoiceText(options, function (result_cd, result_msg, extra) {
if (result_cd === 200) {
showMsg('val9', extra.voicetext);
}
else {
/* result_cd 200이 아닌 경우 에러코드 확인 후 처리 필요
200: 음성인식 성공, extra.voicetext에 인식된 결과가 전달된다.
500: Timeout 발생 등으로 음성 인식 실패
501: KWS(KeyWord Spotting)에 의해 정지됨
502: 재생 실패
503: stopTTS에 의한 TTS 종료
504: mute 상태로 TTS 재생 불가
505: 처리 용량 초과(다국어 음성인식 중 서버 용량 초과시 발생)
406: 기가지니 초기화 실패 (API does not initialized)
*/
showMsg('val9', 'result_cd: ' + result_cd + result_msg);
}
})
}
<td>getVoiceText</td>
<td>Dialog Kit을 거치지 않으며, 개발자가 사용자 발화를 코드 내에서 처리할 수 있습니다.</td>
<td><button type="button" class="btn btn-getVoice"
onclick="getVoiceText()">getVoiceText</button> 클릭 시 실행</td>
<td>{ 동물, 나라, 음식 }</td>
<td id="val9">N/A</td>
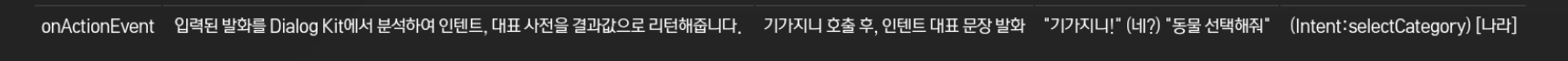
2. onActionEvent API (Dialog Kit 작업)
참고 : https://github.com/GiGAGenie-ServiceSDK/UserGuide/wiki/voice.onActionEvent
getVoiceText와 다르게, 본 방법은 사용자가 발화하고 싶을 때 기가지니를 호출하여 발화 입력을 진행합니다. 일반적으로 기가지니 서비스 화면 하단에는 ‘발화 가이드’ 라고 하는 영역이 있고, 사용자는 발화 가이드 내용을 인지하고 서비스를 이용하게 됩니다.
 "나라 선택" 발화 시, 추출된 인텐트(selectCategory)와 그에 해당되는 대표 어휘([나라]) 출력
"나라 선택" 발화 시, 추출된 인텐트(selectCategory)와 그에 해당되는 대표 어휘([나라]) 출력
- Action 수신 API으로, 등록된 Action(Intent)에 대한 수신 이벤트
- Dialog Kit에서 사용자 의도 파악할 인텐트를 생성하고 그에 해당되는 발화문 등록
- 기가지니 호출 후 음성 인식 진행
- 입력 시나리오 (G: 기가지니, U: 사용자)
- U: “기가지니” (혹은 “지니야” 등)
- G: “네?” - 음성 대기 상태 (흰색 불)
- U: “나라 선택해줘”
- onActionEvent 콜백 구현이 되어 있지 않으면, Intent에 해당되는 service url로 이동
- 구현이 되어 있다면, 무조건 onActionEvent가 호출됨 (service url 이동 X)
- 상세 참고 : 2.5 인텐트/어휘 정보 가져오기
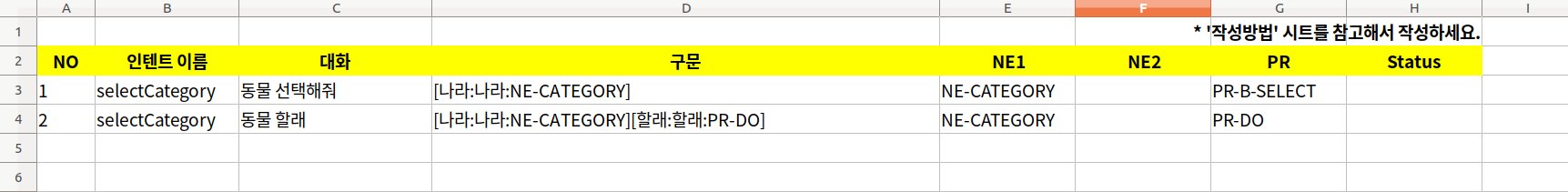
 Dialog Kit 구성 참고 (상세: 2.4 Dialog Kit 작업하기)
Dialog Kit 구성 참고 (상세: 2.4 Dialog Kit 작업하기)
gigagenie.voice.onActionEvent = function (extra) {
//전체 파라미터 확인 : JSON.stringify(extra)
var intent = extra.actioncode;
switch (intent) {
case 'selectCategory':
// 카테고리 선택 인텐트가 호출된 경우
var cat = extra.parameter['NE-CATEGORY'];
switch (cat) {
// 각 케이스에 맞게 개발 진행
case '동물': showMsg('val10', '(Intent:' + intent + ') [동물]'); break;
case '나라': showMsg('val10', '(Intent:' + intent + ') [나라]'); break;
case '음식': showMsg('val10', '(Intent:' + intent + ') [음식]'); break;
}
break;
}
}
<td>onActionEvent</td>
<td>입력된 발화를 Dialog Kit에서 분석하여 인텐트, 대표 사전을 결과값으로 리턴해줍니다.</td>
<td>기가지니 호출 후, 인텐트 대표 문장 발화</td>
<td>"기가지니!" (네?) "동물 선택해줘"</td>
<td id="val10">N/A</td>
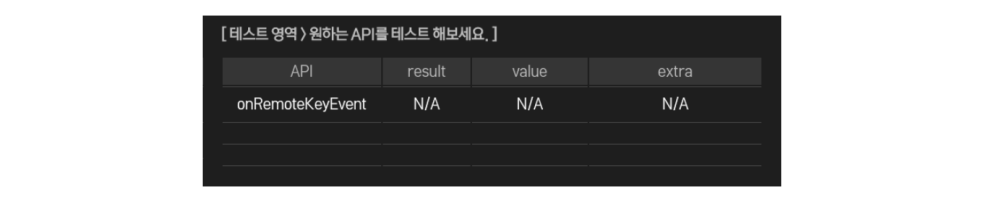
D. 테스트 영역

[D]는 개발자가 직접 API를 실행시키고 출력해볼 수 있는 영역으로 만들어보았습니다.
샘플로는 onRemoteKeyEvent로 리모컨 이벤트 수신 API 입니다. (media.onRemoteKeyEvent - 바로가기)
<tr>
<td>onRemoteKeyEvent</td>
<td id="cd5">N/A</td>
<td id="val5">N/A</td>
<td id="extra5">N/A</td>
</tr>
<!-- 원하는 API 코드 결과 출력 -->
<tr>
<td></td>
<td id="cd6"></td>
<td id="val6"></td>
<td id="extra6"></td>
</tr>
<tr>
<td></td>
<td id="cd7"></td>
<td id="val7"></td>
<td id="extra7"></td>
</tr>
<tr>
<td></td>
<td id="cd8"></td>
<td id="val8"></td>
<td id="extra8"></td>
</tr>
// 기가지니 리모컨은 JS Keycode로 받아올 수 있으며,
// keycode가 없는 ◀, ▶, *, # 는 해당 API로 value를 받을 수 있음
gigagenie.media.onRemoteKeyEvent = function (extra) {
//alert("onRemoteKeyEvent() is called. key: " + extra.key);
showMsg('cd5', 'OK');
showMsg('val5', extra.key);
}
E. 발화 가이드

기가지니 서비스는 사용자의 발화에 의해 쉽고 빠르게 콘텐츠를 이용할 수 있습니다. 사용자가 서비스에 대한 실행 발화를 알 수 있도록 화면 내에 발화 가이드를 작성합니다.
참고: 2.7 서비스 화면 설계 및 UX 가이드
- 좌측 하단 : 각 페이지별 대표 발화 문장
- 우측 하단 : 서비스 종료, 이전 단계 또는 서비스 홈 화면 관련 네비게이션 발화 문장
발화 가이드 부분은 UX 가이드라인에서 제공하는 샘플 코드를 동일하게 사용하였습니다.
F. Refresh - 코드 반영

코드 수정을 포함한 추가 작업 이후, 서비스 반영을 위해서는 서비스를 재실행해야 합니다.
개발 중인 서비스는 실행 아이콘이 없기 때문에 재실행 하는데에 번거로움이 있습니다. 새로고침 버튼 클릭 시, Redirect 되도록 구성하여 서비스 재실행 없이 코드 반영이 될 수 있도록 했습니다.
<div id="refresh">
<button type="button" class="btn btn-reset"
onclick="window.location.href='index.html?n=' + new Date().getTime()">새로고침</button>
</div>
이외 코드 작업
서비스 제공 상태 확인
UX 가이드 참고 : 2.7 서비스 화면 설계 및 UX 가이드
기가지니는 웹 앱 서비스 외에도 여러 형태의 다양한 서비스를 제공하고 있습니다. 3rd Party 서비스가 제공중인 상태에서 Background 서비스인 라디오가 실행되는 상황 등의 복합 시나리오가 있을 수 있습니다.
가장 기본적인 목표는 기가지니에서 오디오 중첩 없이, 서비스 흐름이 끊기지 않도록 해야 합니다.
Service SDK에는 서비스 동작에 대한 이벤트를 알 수 있는 onAppStatusChange API를 제공합니다.
참고 : https://github.com/GiGAGenie-ServiceSDK/UserGuide/wiki/init.onAppStatusChange
gigagenie.init.onAppStatusChange = function (extra) {
alert('onAppStatusChange: status=${extra.changeStatus}, mute=${extra.muteFlag}');
if (extra.changeStatus === 0) {
if (extra.muteflag === true) {
// TODO: 일반적으로 서비스 종료 권고
alert('Media Contents Finish');
/*
gigagenie.voice.svcFinished(null, function (result_cd, result_msg) { });
*/
return;
} else {
// TODO: Media Contents Resume
alert('Media Contents Resume');
}
} else { // extra.changeStatus == 1
// TODO: Media Contents Pause
alert('Media Contents Pause');
}
}
이외에도 서비스 종료 처리 내용도 포함되어 있습니다. Dialog Kit을 통해 종료처리를 해도 되지만 제공되는 코드를 사용하면 쉽고 빠르게 종료 처리를 할 수 있습니다.
서비스 종료
참고 : https://github.com/GiGAGenie-ServiceSDK/UserGuide/wiki/voice.svcFinished
음성 명령(닫기 등)이나 리모컨 나가기 키에 의한 서비스 종료 요청 수신 시 서비스를 종료 시키는 API입니다.
만약 음성 명령 이외에 특정 버튼을 통하거나 Dialog Kit으로 작업한 발화에 의해 종료처리를 하고 싶다면, 인텐트 실행 시 gigagenie.voice.svcFinished를 호출하여 서비스를 종료 처리 하도록 합니다.
gigagenie.voice.onRequestClose = function () {
gigagenie.voice.svcFinished(null, function(result_cd, result_msg) { });
}