기가지니 서비스 화면 구성 내용과 UX 가이드 라인에 대해 알아봅니다.
본 가이드에서 상용 대상으로 하는 기가지니1,2는 화면과 연결하여 사용하는 셋톱박스 기기입니다. 기가지니는 화면이 있는 AI 스피커이기 때문에 서비스 개발 시 화면 구성이 중요한 요소입니다.
서비스 화면 구성 시 반드시 준수해야 할 내용을 알아보겠습니다.
요소별 상세 내용은 「2.7.5 가이드라인 다운로드」에서 문서를 다운받아 확인하실 수 있습니다.
2.7.1 서비스 노출
참조 : GiGA Genie 홈 3.0 General UX Guideline 7p ~ 11p
3rd Party는 서비스 노출을 위해 서비스 아이콘, 서비스 이미지를 제작하여 KT에 제공해야 하며, 또한 서비스 소개를 위해 서비스 소개 문장, 대표 발화 가이드, 자주하는 질문(FAQ)을 작성하여 KT에 제공해야 합니다.
※ 현재, 서비스 노출을 위한 모든 자료(아이콘 등)들은 KT 사업 제휴 담당자에게 별도로 전달이 필요하며, 곧 API link에서 업로드 하실 수 있도록 반영될 예정입니다. (2020.01.03 기준)
서비스명과 카테고리
서비스명은 한글 기준, 띄어쓰기 포함 3자 이상 8자 이내로 합니다. 각 서비스는 성격에 따라 카테고리로 구분되며, TV, 스마트폰, KT 홈페이지에 동일하게 노출됩니다. 3rd Party사는 KT와 협의 하에 서비스 노출 카테고리를 결정하게 됩니다.
| 미디어 | 키즈 | 외국어 | 생활정보 | 쇼핑주문 |
|---|---|---|---|---|
| 팟캐스트 | 소리동화 | 야나두영어 | 운세친구 | 롯데슈퍼 |
| 게임 | 금융 | 홈 IoT | 라이프스타일 | 유용한 서비스 |
| 우리말퀴즈 | 케이뱅크 | 홈캠 | 홈트레이닝 | 지니소식 |
기가지니 홈 화면
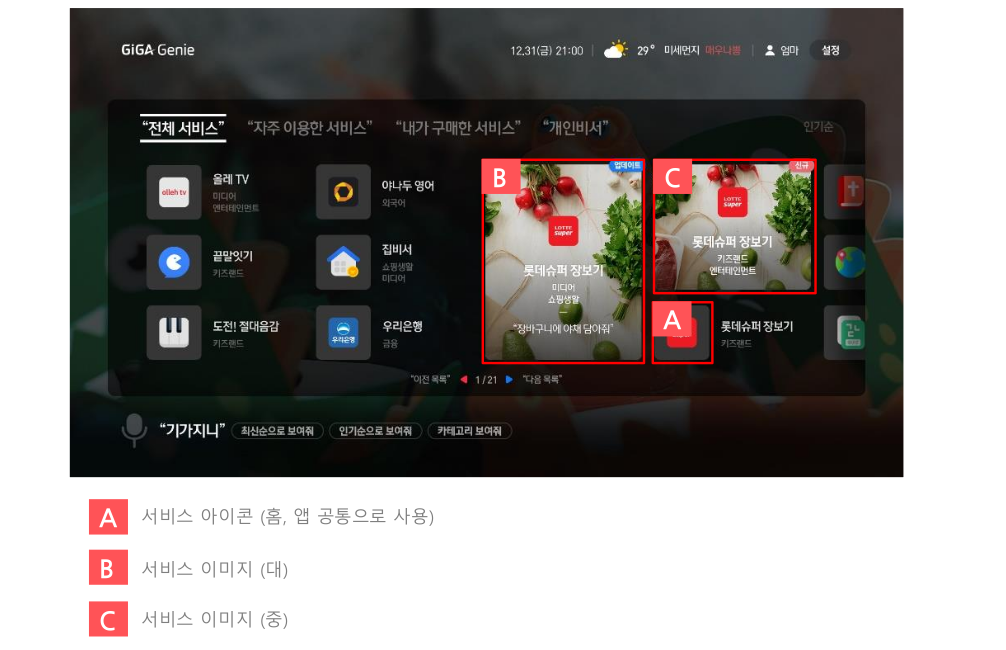
각 서비스는 기가지니 홈 화면에 아래와 같이 노출됩니다. 서비스 아이콘은 정렬 순서(인기순, 최신순)에 따라 서비스 아이콘 단독으로 또는 서비스 이미지(대, 중)와 함께 노출됩니다.

서비스 아이콘과 이미지 제작 내용은 「2.7.2 서비스 디자인 - 아이콘과 이미지」 에서, 홈 화면 외에 스마트폰과 KT 홈페이지 노출에 대한 내용은 General UX Guideline 9p ~ 10p에서 확인하실 수 있습니다.
2.7.2 서비스 디자인
참조 : GiGA Genie 홈 3.0 General Style Guideline 5p ~ 25p,
Desciption Rule
- 폭(width), 높이(height), 좌표(x,y)는 Pixel 단위로 정의하며, 기준 해상도는 1920 X 1080 입니다.
- 이미지 사이즈 표기 시 width값은 앞에, height값은 뒤에 명시하며, 표기방식은 30px X 30px으로 합니다.
- 기가지니 서비스는 RixHead 폰트를 사용합니다. 기가지니 자체에 폰트가 내장되어 있기 때문에 폰트 셋팅 없이 자동 적용됩니다.
권고 정책
서비스의 타이틀이나 계정 정보, 도움말 등을 제외하고는 디자인 폰트 사용 가능합니다. (저작권 문제 없는 것)
폰트 파일을 사용할 경우 크기를 최대한 압축해서 사용해주셔야 용량 문제가 생기지 않습니다.
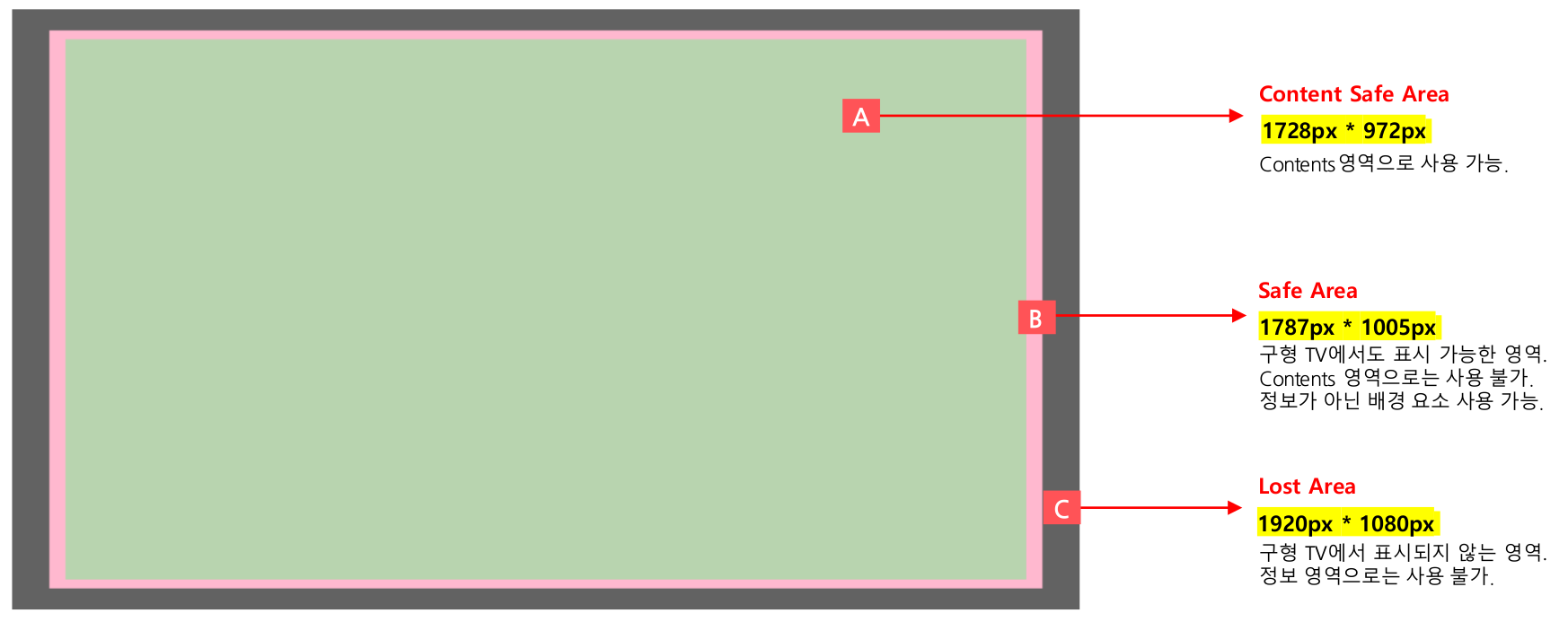
Safe Area
TV/모니터의 Type 및 성능에 따라 사용자에게 안전하게 콘텐츠를 보여줄 수 있는 최소 영역을 아래와 같이 규정합니다. 모든 콘텐츠는 [A] 영역 안에 위치해야 합니다.

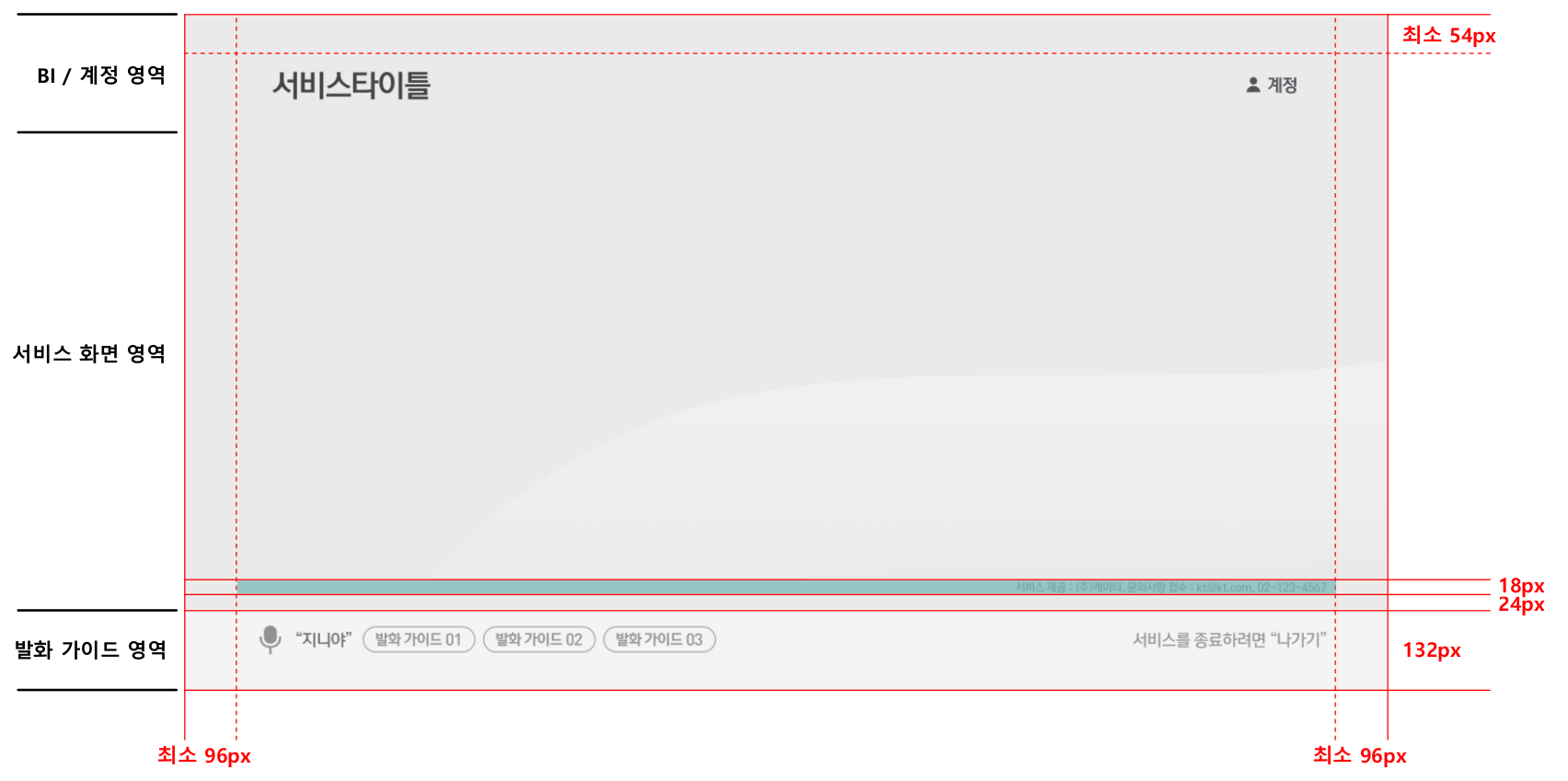
Basic Layout
서비스 홈 화면은 아래와 같은 레이아웃으로 구성합니다. 화면 상단을 활용하여 서비스 타이틀과 사용자 계정 정보를 표현하고, 화면 하단은 발화 가이드 영역으로 활용합니다.

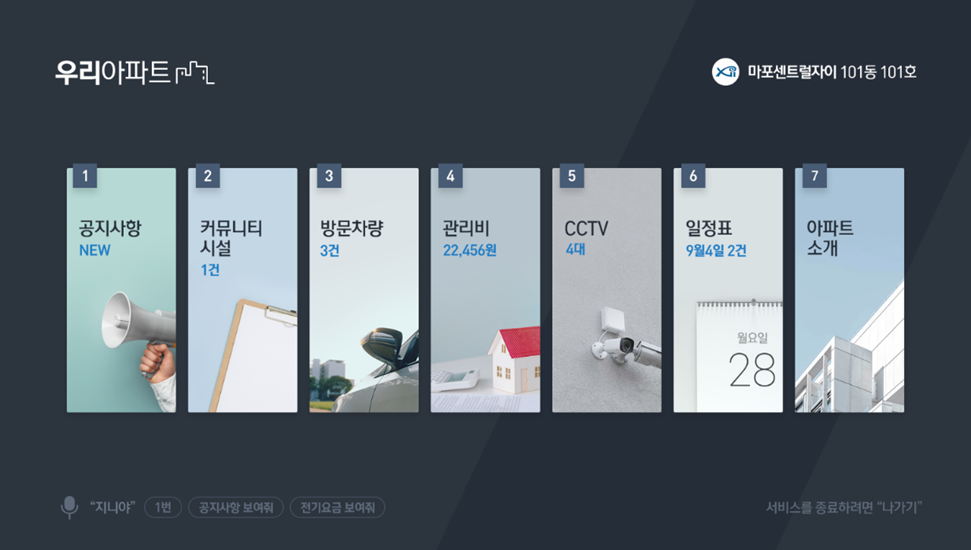
현재 상용 중인 서비스 화면을 확인해보면, 화면 구성이 어떻게 적용되어 있는지 알 수 있습니다.
아래는 ‘우리 아파트’라는 서비스의 홈 화면입니다.

Dock Type Layout
Dock Type 서비스의 경우 General Style Guideline 74p ~ 81p를 참고하시면 됩니다.
사용자 계정
필수 정책
접속된 사용자 계정 정보가 필요한 서비스는 위치와 표시 형식을 지켜야 합니다. 기가지니 서비스의 계정 정보는 화면 우측 상단에 위치합니다. 계정명과 아이콘은 고정이며, 아이콘의 컬러 변경만 가능합니다.

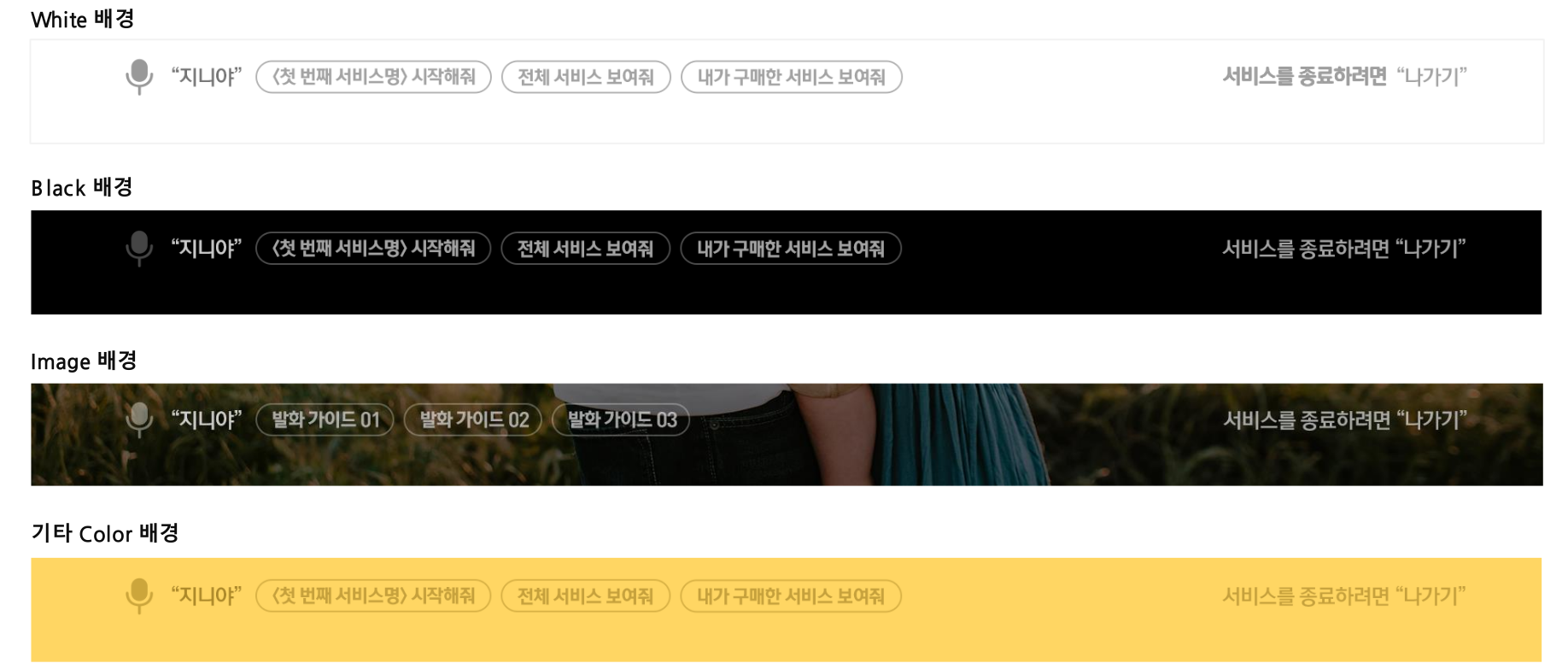
기가지니 발화 가이드
필수 정책
상세 내용: General Style Guideline 10p ~ 16p, General UX Guideline 18p
Guideline 자료 내 발화 가이드 영역 컬러 및 형태 오류들을 꼭 확인 후 반영될 수 있도록 합니다.
기가지니 서비스는 사용자의 발화에 의해 쉽고 빠르게 콘텐츠를 이용할 수 있습니다.
그러나 어떤 발화들을 해야 할 지 사용자는 잘 모르기 때문에 각 페이지별로 대표 발화 문장을 화면 좌측 하단에 제시해 주어야 합니다. 우측 하단에는 서비스 종료와 이전 단계 또는 서비스 홈 화면으로 이동하기 위한 네비게이션 발화 가이드를 제시합니다.
- 좌측 하단 : 각 페이지 별 대표 발화 문장
- 우측 하단 : 서비스 종료, 이전 단계, 서비스 홈 화면 관련 문장

- 발화 가이드 제작 샘플 코드
아이콘과 이미지 (ver 3.0)
필수 정책
상세 내용: General Style Guideline 17p ~ 25p
※ 기가지니 홈 3.0 버전에 대한 아이콘, 이미지 파일은 kt 사업 제휴 담당자에게 별도로 전달이 필요하며, 곧 API link에서 업로드 하실 수 있도록 반영될 예정입니다. (2020.01.03 기준)
# GiGA Genie Home 3.0 (new)
각 서비스는 기가지니 홈 화면에 아래와 같이 노출됩니다. 업데이트된 기가지니 홈 3.0의 서비스 아이콘은 정렬 순서(인기순, 최신순)에 따라 서비스 아이콘 단독으로 또는 서비스 이미지(대, 중)와 함께 노출됩니다. 따라서 3rd Party사는 화면에 노출될 서비스 아이콘 1종과 서비스 이미지 2종(대, 중)을 제작하여 제출합니다.
서비스 이미지(대, 중) 제공이 불가한 경우, KT 내부 시스템에서 자동으로 배경 컬러를 지정 또는 서비스 아이콘을 Blur 처리하여 적용하나 권장하지 않습니다.

서비스 아이콘
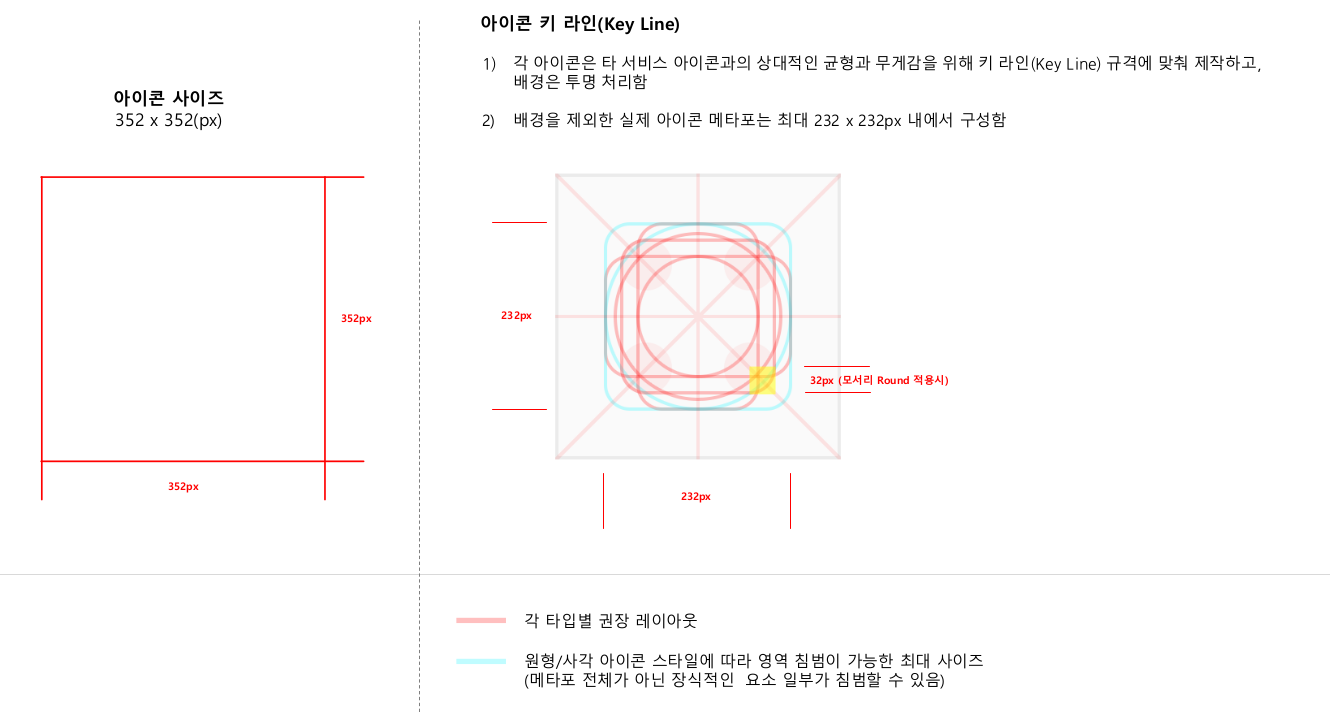
각 아이콘은 타 서비스 아이콘과의 상대적인 균형과 무게감을 위해 키 라인(Key Line) 규격에 맞춰 제작하고, 배경은 투명 처리합니다. 배경을 제외한 실제 아이콘은 최대 232 x 232px 내에서 구성되도록 합니다.
아이콘 제작 관련 참고 : General Style Guideline 18p ~ 22p

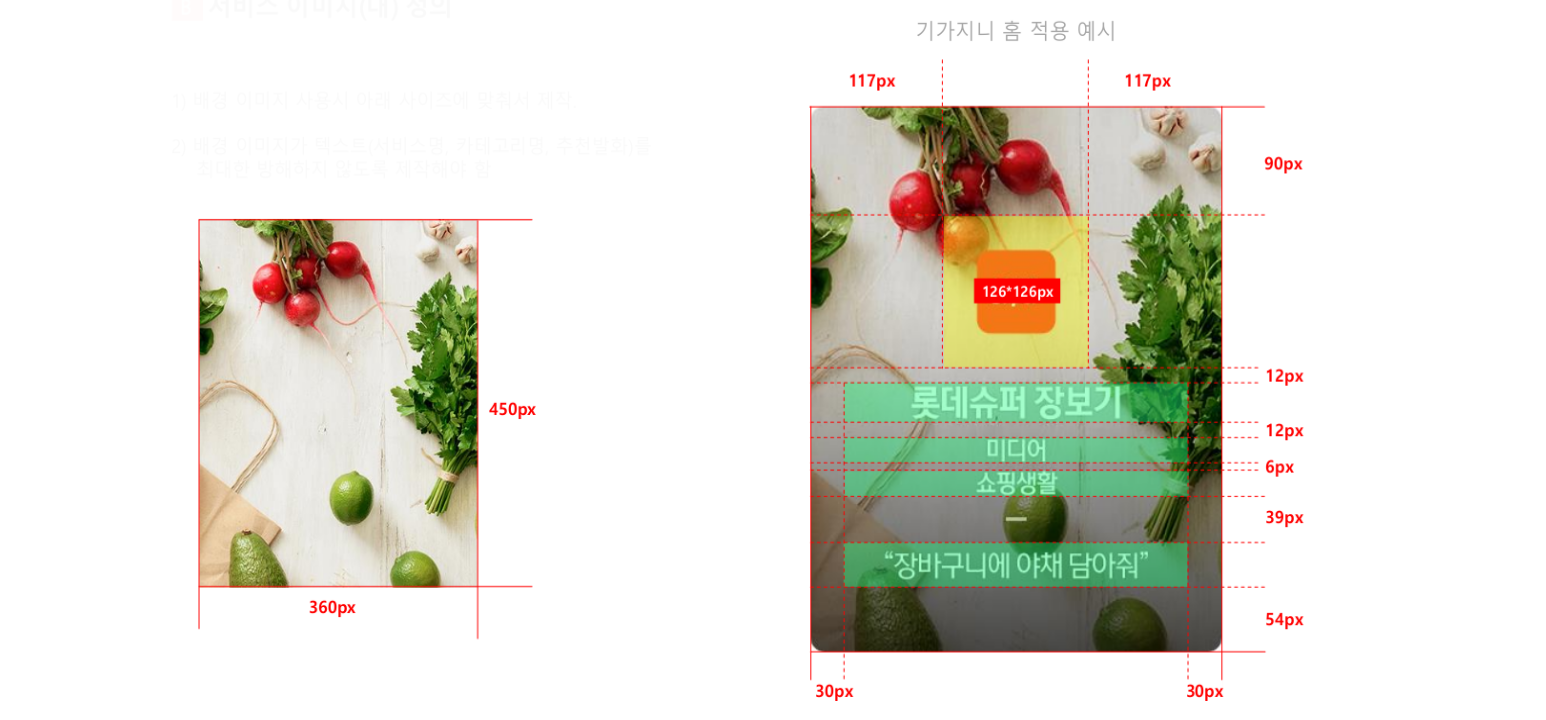
서비스 이미지 (대)
아래 그림과 같이 서비스 이미지 위에 아이콘, 서비스명, 카테고리명, 추천발화가 노출됩니다.
3rd Party는 배경 이미지 제작 시, 텍스트(서비스명, 카테고리명, 추천발화)를 최대한 방해하지 않도록 제작해야 합니다. (아이콘과 텍스트는 서비스 이미지 위에 자동으로 로드됩니다.)

서비스 이미지 (중)
중간 크기의 서비스 이미지는 아이콘, 서비스명, 카테고리 명이 노출 됩니다. 텍스트가 최대한 방해되지 않도록 제작합니다. (아이콘과 텍스트는 서비스 이미지 위에 자동으로 로드 됩니다.)

참고
기가지니 2.5 서비스 아이콘에 대한 내용은 General Style Guideline 138p ~ 145p 를 참고하시기 바랍니다.
2.7.3 화면 구성 및 네비게이션
Contents Layout
참조: General Style Guideline 27p
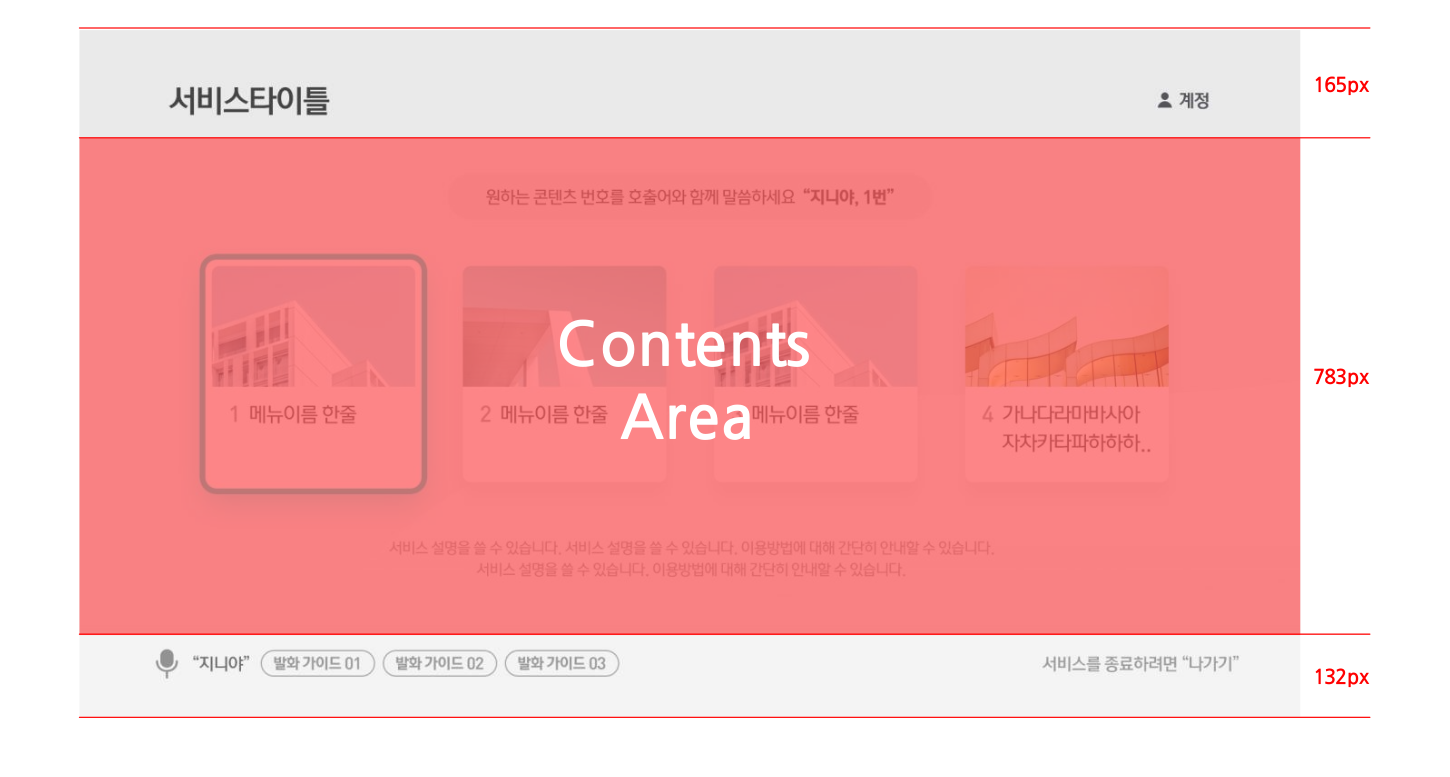
Content 영역은 아래와 같이 배치되며, 서비스 특성에 맞추어 자유롭게 배치하되 서비스 타이틀과 발화 영역 간의 구분은 준수해야 합니다.

서비스 홈 화면에서 메뉴를 보여주는 방식은 3rd Party사가 자유롭게 구성하되, 메뉴 구성 및 콘텐츠 제공 방식에 따라 1) 목록 구성 타입, 2) 콘텐츠 바로 실행 타입으로 구성할 수 있습니다.
메뉴 구성 방식
콘텐츠 성격과 제공 수량에 따라 썸네일 스타일, 리스트 스타일 등으로 메뉴를 구성할 수 있습니다. 메뉴 목록은 2depth를 넘지 않을 것을 권장합니다. 본인의 서비스가 목록 구성이 필요한 경우, UX 가이드라인 내용을 꼭 확인하여 메뉴 구성 원칙과 이동 규칙을 지키도록 합니다.
필수 정책
기가지니 서비스의 기본 실행 방식은 “음성 발화”이므로, “메뉴/콘텐츠의 번호” 또는 “메뉴명/콘텐츠명”이 화면 내에 명확히 표시되어야 합니다.
상세 내용: General UX Guideline 19p ~ 30p
썸네일 스타일
1Depth의 대 메뉴만을 명확히 보여주는 메뉴 구조에 적용할 수 있으며, 화면 진입 시 기본 포커스는 없다. 다만 리모컨의 모든 키 선택 시, 첫 번째 선택 가능한 항목에 포커스를 표시한다. (리모컨 방향키 포커스 처리는 아래 Page Navigation 참고)

리스트 스타일
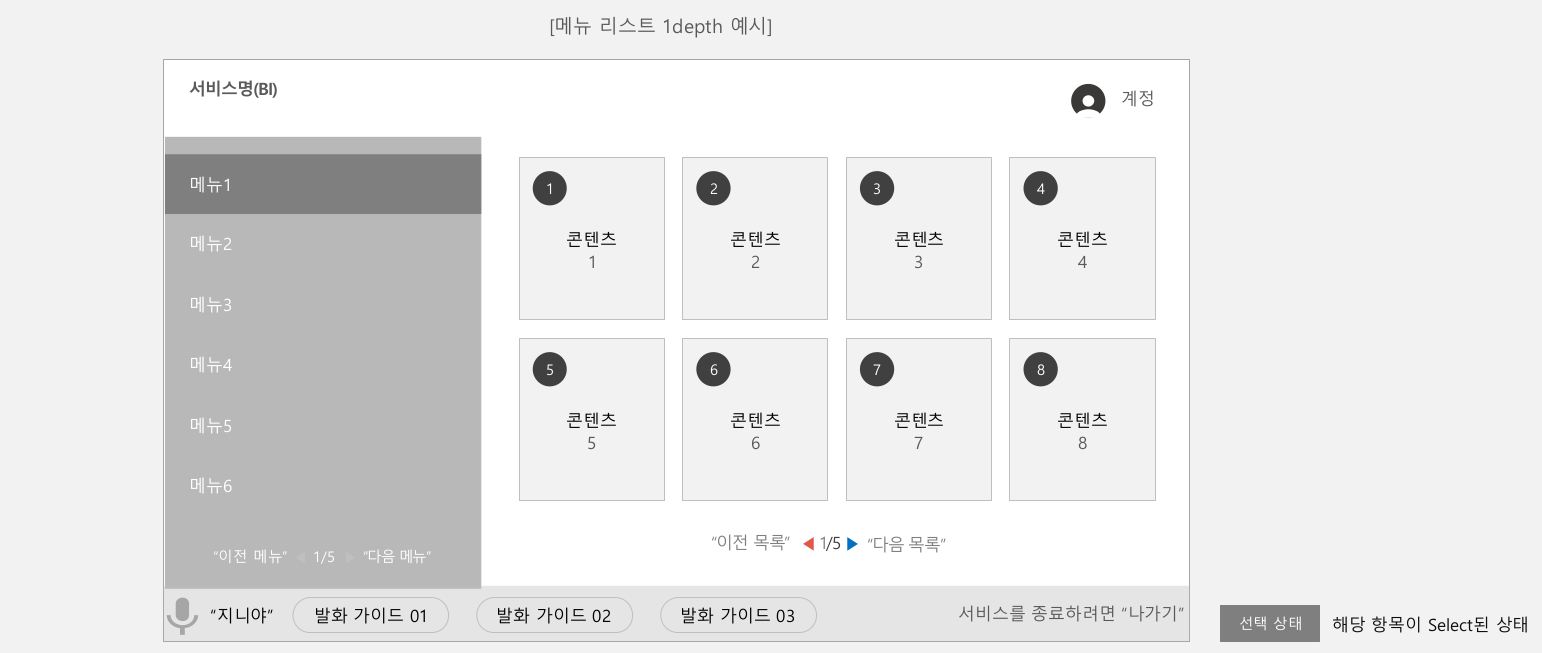
브라우징 방식의 콘텐츠 탐색이 용이한 일반적 메뉴 구조에 적용할 수 있으며, 좌측에 메뉴 목록을 구성하고 우측에 콘텐츠 목록을 구성해야 합니다. 화면 진입 시, Default Select 상태가 반드시 표시되어야 합니다.

콘텐츠 바로 실행 타입
상세 내용: General UX Guideline 31p ~ 32p
주제공 콘텐츠가 이미지, 오디오, 동영상인 경우, 콘텐츠가 바로 실행되는 방식으로 홈 화면을 구성할 수 있습니다. 계정, 좌측하단 발화 가이드, 나가기 표시 위치는 고정이어야 하며, 현재 재생(준비) 중인 콘텐츠에 Default Select 상태를 표시합니다.

콘텐츠 목록 구성
상세 내용: General UX Guideline 33p ~ 36p, General Style Guideline 28p ~ 29p
콘텐츠 목록 구성 시, 1 Page 내 10개를 넘지 않도록 합니다. 사용자가 발화로 콘텐츠를 선택할 수 있도록 번호를 반드시 부여합니다. 콘텐츠 목록 구성과 규칙에 대한 자세한 내용은 UX Guideline을 참고하시기 바랍니다.
Page Navigation
참조 : General UX Guideline 37p
필수 정책
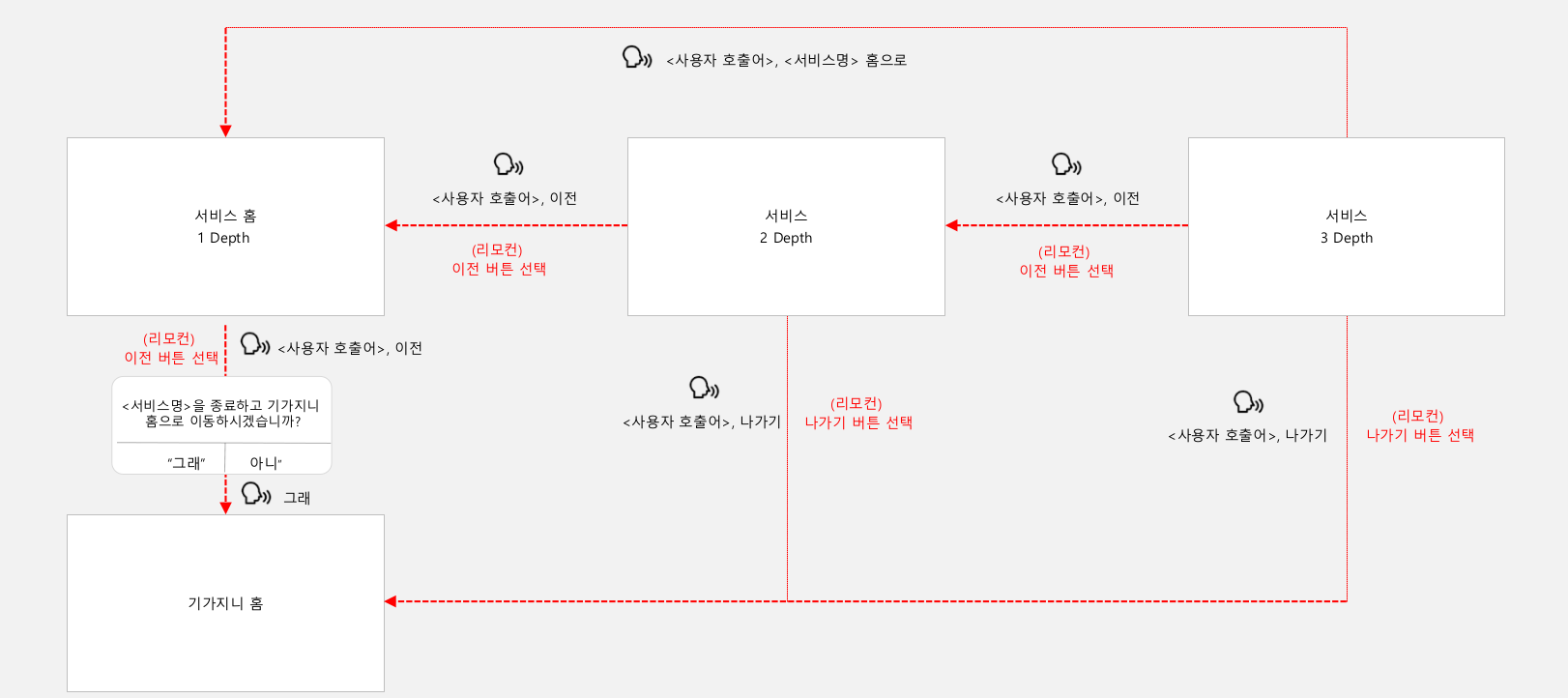
서비스 Flow 이해를 돕기 위한 기가지니 서비스의 기본 네비게이션은 다음과 같습니다.
- 서비스 내에서 “이전” 발화 시, 상위 Depth 화면으로 이동 (불가피한 경우, History Back으로 사용)
- “<서비스명> 홈으로" 발화 시, 해당 서비스 홈(메인)으로 이동
- “나가기” 발화 시, 별도의 TTS 안내 및 팝업 메시지 노출 없이 기가지니 홈으로 바로 이동

포커스 이동 원칙
필수 정책
상세 내용: General UX Guideline 38p ~ 45p
리모컨 상, 하, 좌, 우 방향키(▲, ▼, ▶▶|, |◀◀)로 이동 시, 선택 방향으로 포커스를 이동합니다.
UX 가이드라인 내용을 확인하여, 페이지 구성 방식에 따른 포커스 이동 원칙을 적용합니다.
리모컨 방향키 코드 작업
- 리모컨 상/하/좌/우 버튼으로 사용자가 원하는 방향으로의 포커스 이동할 수 있도록 처리
- $(document).keydown(function.event){} 이용
- 리모컨에 대한 상/하/좌/우 keycode 값
- 상 : 위로 포커스 이동 : 38
- 하 : 아래로 포커스 이동 : 40
- 좌 : 왼쪽으로 포커스 이동 : 37
- 우 : 오른쪽으로 포커스 이동 : 39
- 참고 : Service sdk - 리모컨 Key Code 가이드
2.7.4 Policy & Function Scenario
이미지 파일 크기
필수 정책
한 페이지에서 불러오는 로딩 이미지의 전체 사이즈 합은 최대한 작을수록 좋습니다.
최대 300KB를 넘지 않는 것을 권장합니다. 용량이 커질수록 정상적으로 서비스를 할 수 없게 됩니다.
이미지는 파일 압축 사이트에서 용량을 줄여 적용하시면 수월합니다.
팝업 구성
상세 내용: General UX Guideline 48p ~ 51p, General Style Guideline 60p ~ 68p
서비스 중 팝업을 띄워야 하는 경우 팝업은 화면 중앙에 표시하며, 팝업 내에 표시되는 버튼명을 발화하면 팝업이 닫히도록 구성해야 합니다. 팝업 유형은 다음과 같이 네 가지로 분류되며, 자세한 내용은 UX Guideline 각 페이지를 참고하여 제작합니다. 각 팝업 유형에 대한 레이아웃(위치, 사이즈 등)은 Style Guideline을 참고하시면 됩니다.
- 토스트 팝업 (48p) - 간단한 결과 안내 메시지 등을 표시할 경우
- 타이틀 + 내용 + 버튼 1개 (49p) - 공지사항, 이용 안내 등 상세 정보를 화면전환 없이 제공하고자 하는 경우
- 타이틀 + 내용 + 버튼 2개 이상 (50p) - 사용자 액션에 대한 재확인 또는 추가 선택 (동의 팝업 등)
- 타이틀 + 사용자 입력 컴포넌트 + 버튼 (51p) - 인풋박스, 라디오 버튼, 체크 박스 등의 입력이 필요한 경우
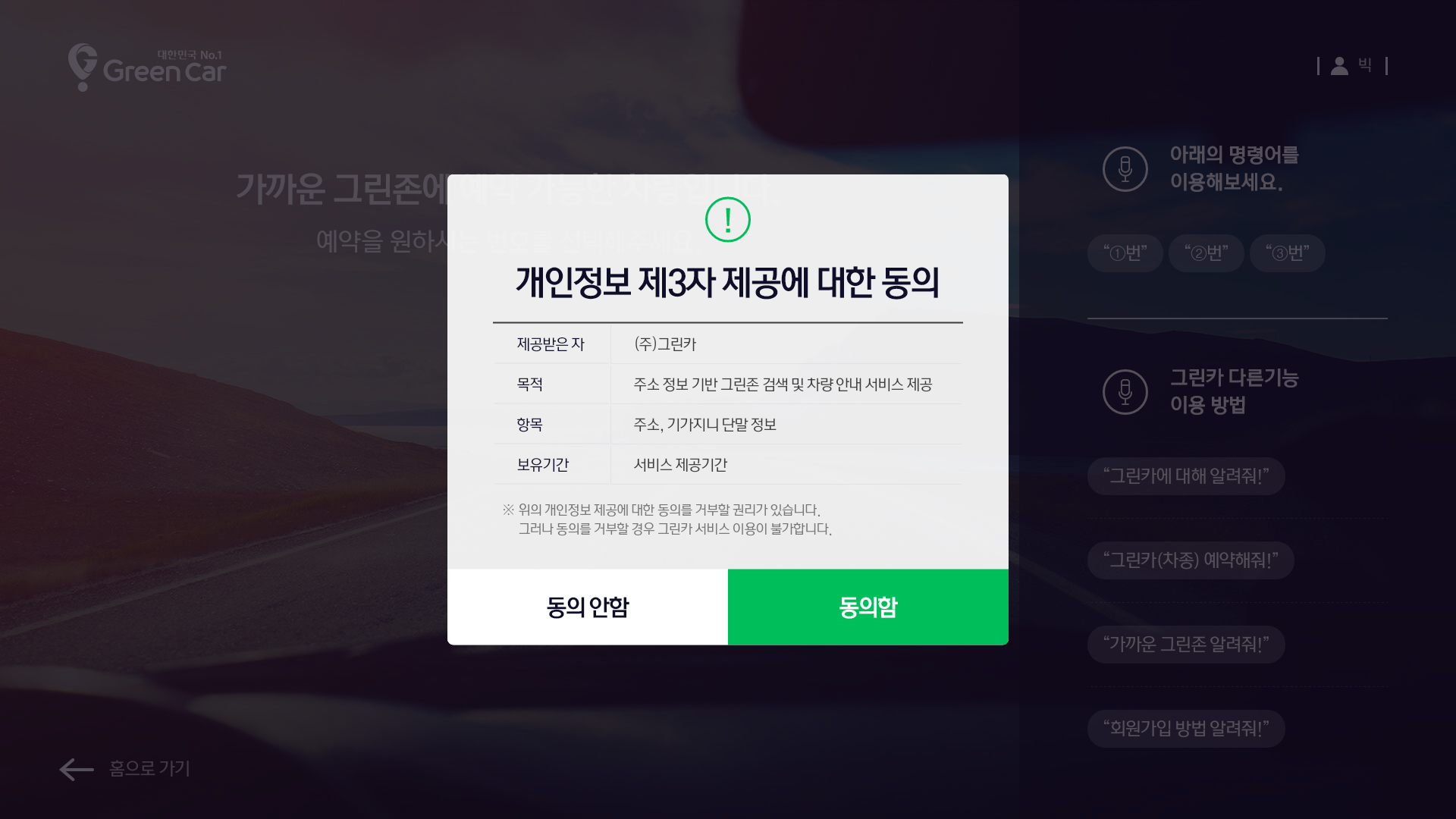
※ 사용자 정보 동의
개발 진행 중 사용자 정보 및 단말 id 값 등의 정보를 사용하는 경우, 권한 동의 팝업을 띄워 사용자에게 동의를 필수로 받아야 합니다. (그린카 서비스 위치 동의 팝업 참고)

단말에 대한 동의 확인 여부는 단말 container id 값으로 관리하면 됩니다. 「Service SDK - getContainerID API 참고」
Player
참조: General UX Guideline 52p ~ 60p, General Style Guideline 31p ~ 58p
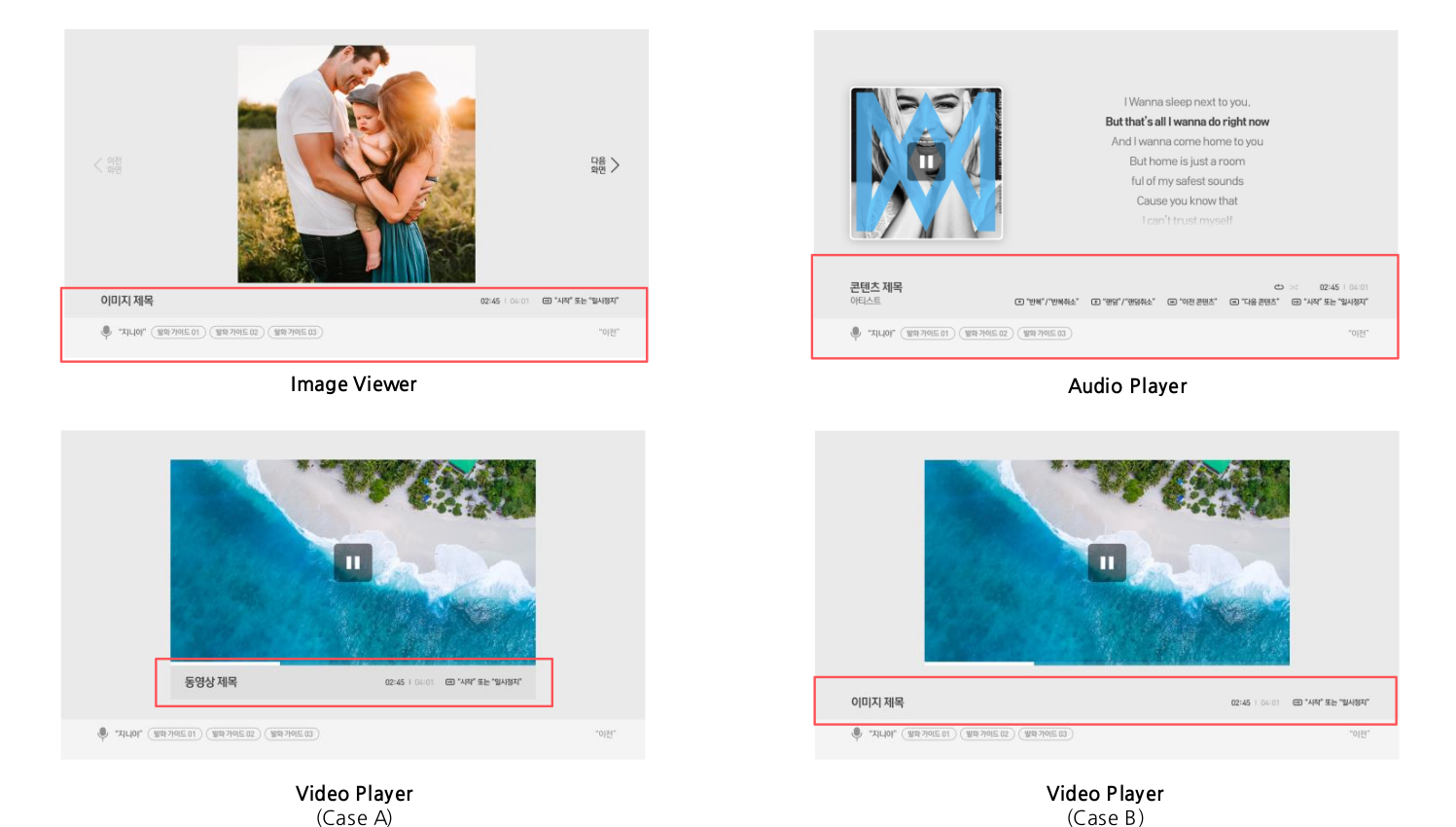
서비스 제공 내용 중 이미지, 오디오, 동영상 기능을 사용해야 하는 경우, 각 요소에 맞는 화면 구성과 레이아웃을 지키도록 합니다. 세 Player의 플레이 관련 하단 컴포넌트는 동일한 가이드를 적용합니다.
상세 내용: General Style Guideline 31p ~ 38p

Image Player
상세 내용: General UX Guideline 52p ~ 53p, General Style Guideline 39p ~ 43p
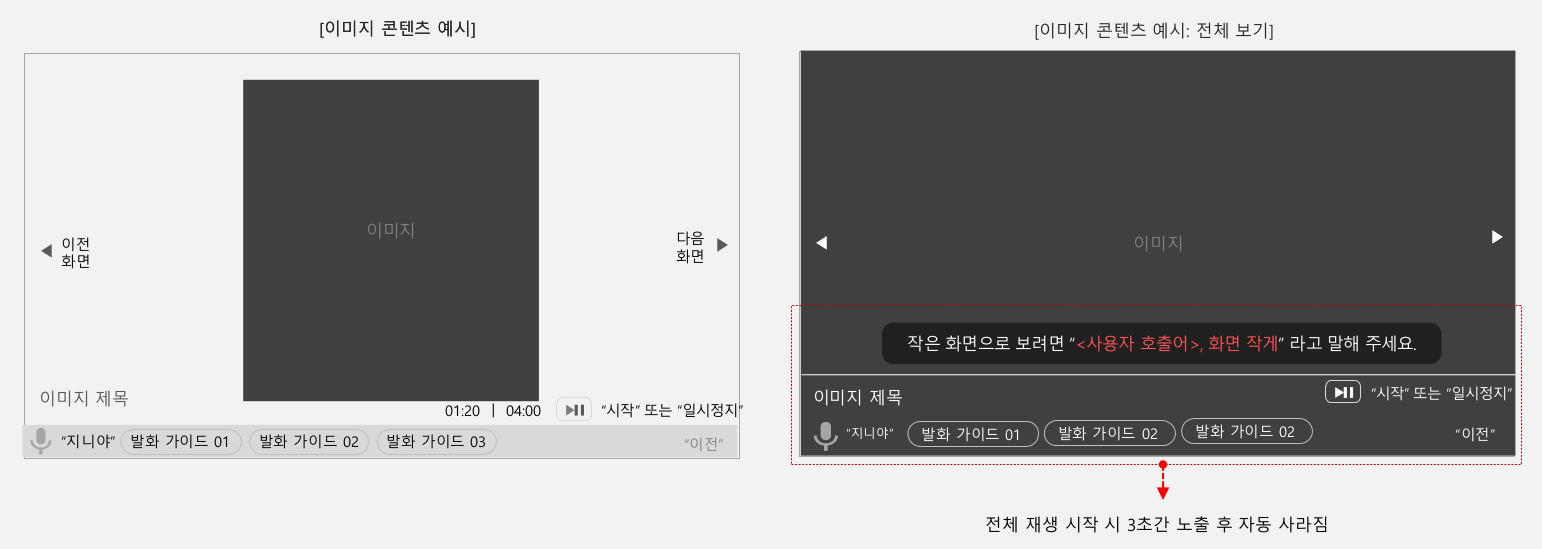
이미지 재생 Player는 아래 화면 구성과 레이아웃을 준수해야 합니다. (UX Guideline 52page)
콘텐츠 정보(제목, 작가, 출처 등) 및 동작 가이드는 아래와 같이 구성할 것을 권장합니다.

- 이미지 재생 Player 구성
- 콘텐츠 타이틀 - 발화 가이드 영역 위, 좌측 정렬
- Player 조작 가이드 - 발화 가이드 영역 위, 우측 정렬
- 동작 가이드
- 이미지 순차 재생 : “다음 화면”, “이전 화면” 등의 발화, 리모컨(▶▶I, I◀◀)으로 컨텐츠 이동
- 이미지 연속 재생 : “일시정지”, “시작” 등의 발화, 리모컨(▶, ll)으로 컨텐츠 재생/일시정지
- 일시정지는 “일시정지”외에 “정지”, “중단”, “종료” 등의 발화 시에도 동작해야 하며, 현재 보여주고 있는 이미지에서 멈춘 상태 유지. 서비스 자체가 종료되지 않도록 해야 합니다.
- “이전” 발화, 리모컨(이전) 버튼 선택 시, 이전 히스토리 화면으로 이동
- “화면 크게” 발화 - 전체 보기 기능 제공
- 큰 화면 전환 시, 발화 안내 토스트 팝업과 하단 리모컨 가이드 영역을 3초간 노출 후 사라짐
- 대표 발화어에 대한 자세한 내용은 UX Guideline 53page 참고
Audio Player
상세 내용: General UX Guideline 54p ~ 55p, General Style Guideline 44p ~ 48p
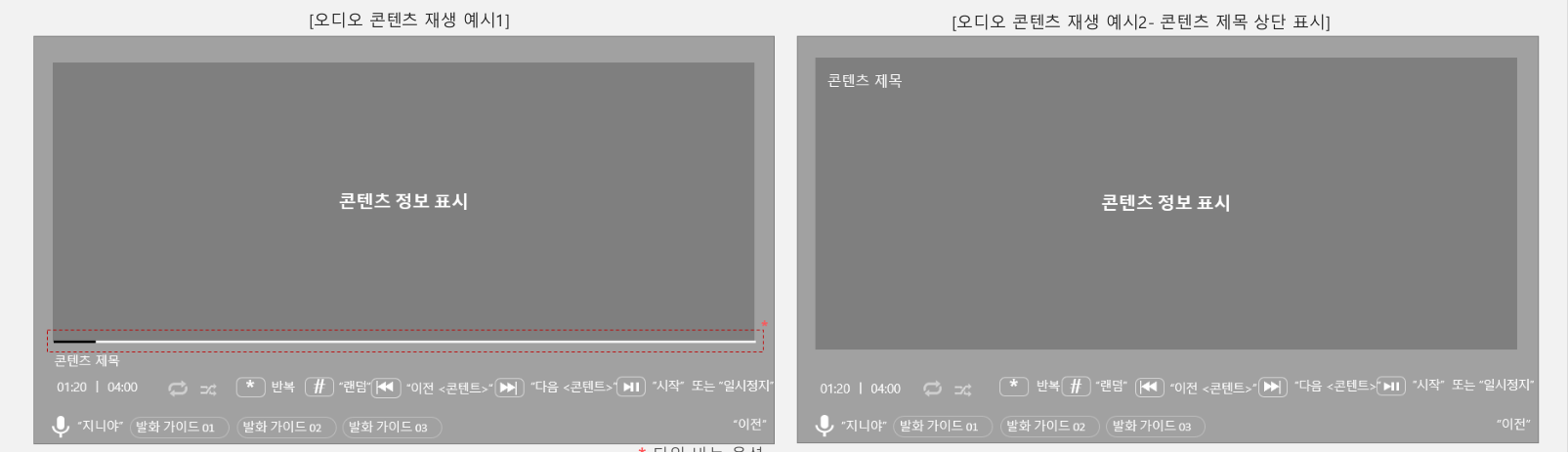
오디오 재생 Player는 아래 기본 구성 및 규칙을 준수해야 합니다.
- 오디오 재생 Player 구성 (UX Guideline 54page)
- 콘텐츠 타이틀 - 발화 가이드 영역 위, 좌측 정렬 또는 상단에 표시
- Player 조작 가이드 - 발화 가이드 영역 위, 우측 정렬
- 재생시간 - Player 조작 가이드 왼쪽
- 오디오 설정 정보 - 오디오 설정 표시와 가까운 위치에 표시
- 필요한 경우 오디오 재생시간 바(Bar) 추가, 그 외 콘텐츠 정보는 콘텐츠 속성별로 자유롭게 구성
- 오디오 Player에 기능 추가 시, 동영상 Player 기능에 준하여 추가 가능
- 동작 가이드
- 콘텐츠 재생/일시정지 : “시작”, “일시정지” 등의 발화, 리모컨(▶, ll)으로 동작
- 일시정지는 “일시정지”외에 “정지”, “중단” 등의 발화 시에도 동작해야 하며, 현재 플레이 구간에서 멈춘 상태 유지. 서비스 자체가 멈추지 않도록 합니다.
- 리모컨 키의 경우,
- ’ * ‘ : 반복/반복 해제
- ’ # ‘ : 랜덤/랜덤 해제
- ’ ▶▶I, I◀◀’ : 이전 콘텐츠/다음 콘텐츠로 매핑
- 반복 설정, 랜덤 설정 등의 기능을 추가 제공하는 경우 발화 가이드도 제시 필수
- “이전” 발화, 리모컨(이전) 버튼 선택 시, 이전 히스토리 화면으로 이동
- 대표 발화어에 대한 자세한 내용은 UX Guideline 55page 참고
- 콘텐츠 재생/일시정지 : “시작”, “일시정지” 등의 발화, 리모컨(▶, ll)으로 동작

Video Player
상세 내용: General UX Guideline 56p ~ 60p, General Style Guideline 49p ~ 58p
동영상 재생 Player는 아래 화면 구성과 레이아웃을 준수해야 합니다. (UX Guideline 56page)

- 동영상 재생 Player 구성
- 콘텐츠 타이틀 - 좌측 하단 표시
- 재생 시간, Player 조작 가이드 - 우측 하단 ‘재생 시간 > 재생/일시정지’ 순으로 표시
- Player 조작 가이드 중 ‘재생/일시정지’는 반드시 제공
- 동영상 재생바 표시
- 동영상 비율 : 제공되는 동영상에 유동적으로 반영
- 단, 원본 동영상 비율에서 가로, 세로 비율을 임의로 달리하여 제공하는 것은 불가
- 동작 가이드
- 콘텐츠 재생/일시정지 : “시작”, “일시정지” 등의 발화, 리모컨(▶, ll)으로 동작
- 재생 시 - 재생 표시 아이콘 1초 노출, Player 조작 가이드, 발화 가이드 영역 사라짐
- 일시정지 시 - 일시정지 표시 아이콘 1초 노출, Player 조작 가이드, 발화 가이드 영역도 함께 표시
- 일시정지는 “일시정지”외에 “정지”, “중지”, “중단” 등의 발화 시에도 동작해야 하며, 현재 플레이 구간에서 멈춘 상태 유지. 서비스 자체가 멈추지 않도록 합니다.
- “이전” 발화, 리모컨(이전) 버튼 선택 시, 이전 히스토리 화면으로 이동
- ‘기가지니 호출어(KWS) 발화 시 : 동영상 재생 상태 유지, 사운드만 Mute
- “화면 크게” 발화 - 전체 화면 보기 기능 제공
- 큰 화면 전환 시, 발화 안내 토스트 팝업과 하단 리모컨 가이드 영역을 3초간 노출 후 사라짐
- 전체 화면 보기로 동영상 재생 시,
- 콘텐츠 정보 및 Player 조작 가이드, 발화 가이드 영역 3초간 노출 후 자동으로 사라짐
- 위 영역은 리모컨의 확인, 재생/일시정지 버튼(▶, ll)으로 호출 할 수 있게 함
- 전체 화면 보기로 동영상 재생 완료 시,
- 다음 콘텐츠를 자동 재생하는 경우, 전체 화면 보기 상태에서 다음 콘텐츠 재생
- 다음 콘텐츠를 자동 재생하지 않는 경우, 콘텐츠 목록으로 이동
- 되감기/빨리감기 등의 기능은 UX Guideline 59page 참고
- “이전” 발화, 리모컨(이전) 버튼 선택 시, 이전 히스토리 화면으로 이동
- 대표 발화어에 대한 자세한 내용은 UX Guideline 60page 참고
- 콘텐츠 재생/일시정지 : “시작”, “일시정지” 등의 발화, 리모컨(▶, ll)으로 동작
스마트폰과 연동 방식
참조: General UX Guideline 64p ~ 70p
사용자가 보다 편리하게 기가지니 서비스를 이용할 수 있도록, 스마트폰 APP push 메세지를 활용한 여러가지 연동 시나리오를 구현할 수 있습니다.
스마트폰과 연동하는 대표 시나리오는 아래와 같습니다.
- 로그인 필요 시
- 스마트폰 탑재 기능과 연동이 필요한 경우 (예: 나는 타이니소어)
- 스마트폰으로 콘텐츠 전송이 필요한 경우 (예: 만개의 레시피)
- 고객에게 다양한 정보 입력 요청이 필요한 경우 (예: 집비서)
- 스마트폰의 기가지니 앱과 연결이 안되어 있을 경우
- 스마트폰에 파트너사 서비스 전용앱 다운로드가 필요한 경우
스마트폰 App Push는 기가지니 모바일 어플리케이션을 통해 진행되기 때문에, 기가지니와 모바일 앱이 연동이 되어 있는지 확인 해야 합니다. 또한, App Push는 현재 기가지니와 연결되어 있는 계정으로 전달됩니다.
연동 여부 확인 API는 「Service SDK User Guide - 5.8 User 정보 조회」에서 확인할 수 있습니다. (extra.registwithapp)
App Push에 대한 레이아웃 및 자세한 연동 방식은 UX Guideline에서 확인하실 수 있습니다.
인터럽트 상황 대응
참조: General UX Guideline 71p ~ 72p
안정적인 서비스를 위해, 3rd Party사는 서비스 실행 중에 발생하는 인터럽트 상황들을 고려해야 합니다.
해당 내용은 기가지니 단말에서의 Event 동작 방식을 먼저 확인해보시고 작업하시길 권장해 드립니다.
- 기가지니 Event 동작 방식 확인

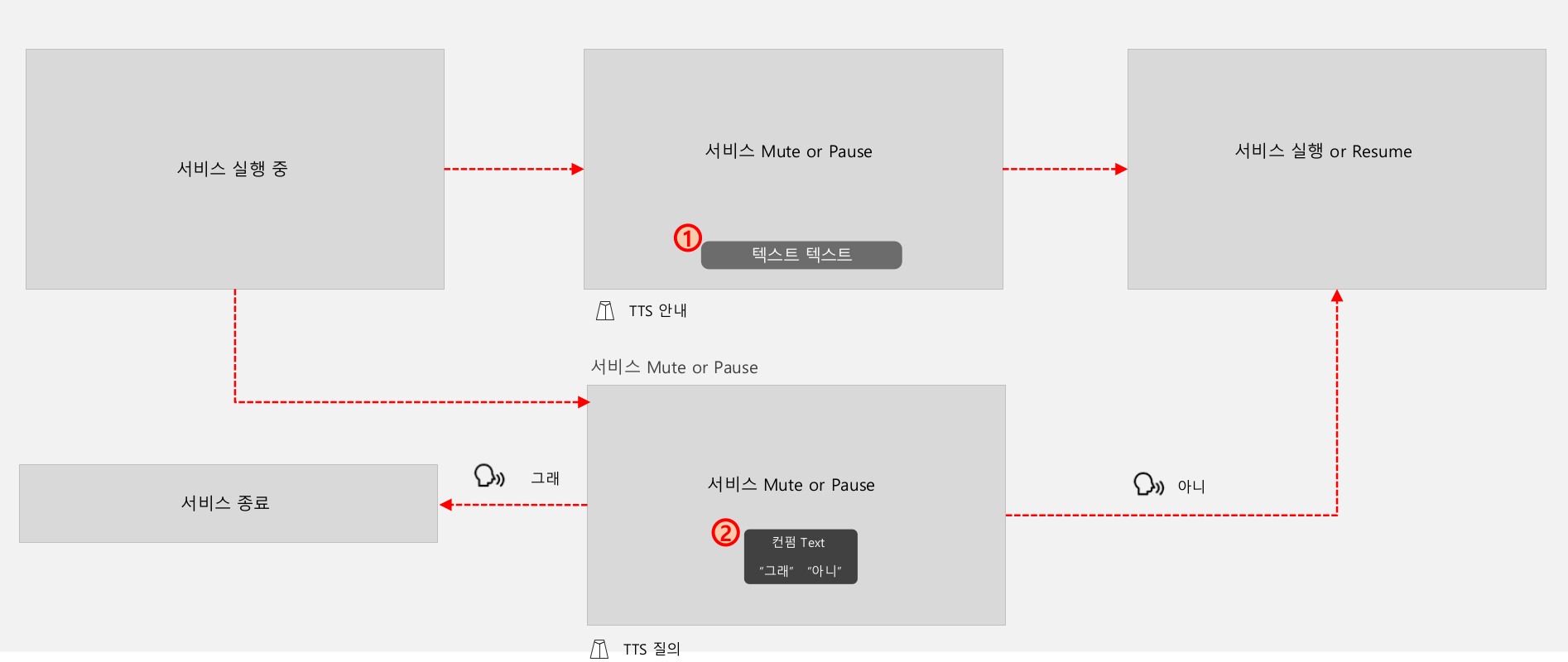
- 3rd Party 서비스 실행 중, 타 서비스의 팝업이 도착할 경우
- 팝업 도착 시, 서비스 성격 / 인터럽트 상황에 따라 Pause 또는 Mute
- Toast 팝업 해제 시, 정상 실행 또는 Pause 시점부터 정상 실행
- Comfirm 팝업에서
- Yes 선택 - 서비스 종료 (종료 확인 팝업 미제공)
- No 선택 - 정상 실행 또는 Pause 시점부터 정상 실행
- TTS가 없이 보여주기만 하고 사라지는 Toast 팝업은 서비스 실행 유지
- 팝업 도착 시, 서비스 성격 / 인터럽트 상황에 따라 Pause 또는 Mute
2.7.5 가이드라인 다운로드
- 서비스 제작 가이드 라인
- GiGA Genie 홈 3.0_General UX Guideline_v1.31: User Interface 설계
- GiGA Genie 홈 3.0_General Style Guideline_v1.7 : Design 설계
- 필수 디자인 적용을 위한 디자인 소스파일
- 서비스 제작 시 사용할 수 있는 Design KIt (Design Template)
- 기가지니 앱 편성 관련 가이드라인 ㅣ KT 사업 제휴 담당자에게 요청